Data source
Overview
Data sources are used in your Forms to dynamically fetch data and display it to the one ordering the Service (the Requester). In the same way as with Activities, Data sources can be either built-in (shipped with ZervicePoint), made available by buying a Plugin or a custom one that you have built yourself. In this section we'll go through various concepts to be aware of when creating your own data source.
Where are data sources executed?
Data sources are executed on the ClientWebService role.
How are data sources imported?
Data sources are imported by a service called ProvisioningSystemInventory which is installed together with the ClientWebService role. ProvisioningsystemInventory/ClientWebService Roles
There are a lot of different types of Drop-down data sources you can create. Some common ones are GetADComputer, GetADUser and GetADGroup. Get retrieve data from Active Directory and load it into the form.
- You can read data from almost any system, as long as it can be retrieved using PowerShell or C#.
- You can add access control to your data sources, and control what results are showned based on the current-user role.
- You can add a category option to your data source.
- You can add validation to your data source to allow for populating a dynamic dropdown with ZP JS-API
- You can use config keys from your provider.xml file
- And more...
Quickstart - Create your first data source
I want to know more about access control for data sources
I want to know more about validation in a dropdown
Data Source concepts
There are generally three different types of data sources. All data sources are inventoried by the ProvisioningSystemInventory service.
| System | Type | Comment |
|---|---|---|
| Form | Web Service | Function used for the purpose of looking up data dynamically in the form with javascript. |
| Form | Data Source (DropDown) | Used to dynamically populate a DropDown, Checkbox |
| Form | Data Source (Table) | Used for zervicepoint tables - Must return a PSObject |
When writing your own data source, there are a number of concepts you should be aware of.
- Function names that must be present in the PowerShell module
- Parameters that should be present in the PowerShell functions
It's helpful to understand the following parts of a PowerShell module:
- ModuleManifest
- RootModule / FileList / NestedModuules
- FunctionsToExport
You can read more about PowerShell Modules via this link
Data Source (DropDown)
A dropdown data source module manifest must export a function called Search. If there is no function called search then the data source can't be found in the data source field.
| Functions | Comment |
|---|---|
| Search | This function is used when a end user is typing into the search field of a drop down. |
| Validate | This function is called when data is added using the ZP JS-API. The validate function should return the same data that the user otherwise would've been able to search for. |
| GetCategories | This function adds the possiblity to have a category picker to a dropdown. |
| GetDefault | This function is called when the form is loaded for the end user and will populate the dropdown with this result. |
Search
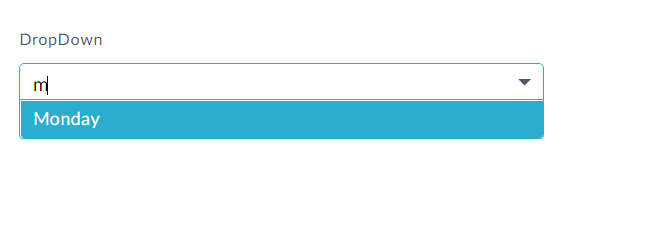
The Search function must at least contain a parameter called $search. This parameter can later be used for filtering or input.
Example 1 - Filter result from an array
function Search($search)
{
$data = @("Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday")
$result = $data | Where-Object { $_ -match "$search"}
#Convert the output data to return Id,Name property
$result | Select-Object @{
Name="Id";
Expression = {
$_
}
},
@{
Name="Name";
Expression = {
$_
}
}
}
Example 2 - Filter from json object
function Search($search)
{
$exampleData = @'
[
{
"Username": "user001",
"DisplayName": "Test User 1"
},
{
"Username": "user002",
"DisplayName": "Test User 2"
},
{
"Username": "user003",
"DisplayName": "Test User 3"
}
]
'@
$data = $exampleData | ConvertFrom-Json
$result = $data | Where-Object { $_.Username -match $search -or $_.DisplayName -match $search}
$result | Select-Object @{
Name="Id";
Expression = {
$_.Username
}
},
@{
Name="Name";
Expression = {
"$($_.Displayname) ($($_.Username))"
}
}
}
Validate
The Validate function is called when data is added to the form using the ZP JS-API. If the data returned does not match what is present in the dropdown, then the data will be cleared. This is to validate that the data entered in the form is valid and not manipulated.
Example 1
Create the data source 'ValidateExample1'
New-Item -ItemType Directory -Path 'C:\Plugin\Example\Data sources\DropDown.ValidateExample1'
New-ModuleManifest -Path "C:\Plugin\Example\Data sources\DropDown.ValidateExample1\DropDown.ValidateExample1.psd1" `
-RootModule "DropDown.ValidateExample1.psm1" `
-FileList @("DropDown.ValidateExample1.psd1","DropDown.ValidateExample1.psm1") `
-PowerShellVersion 3.0 `
-FunctionsToExport @('Search','Validate')
Out-File 'C:\Plugin\Example\Data sources\DropDown.ValidateExample1\DropDown.ValidateExample1.psm1' -Encoding UTF8
Add the following Search and Validate functions to your DropDown.ValidateExample1.psm1 file
function Search($search)
{
$exampleData = @'
[
{
"Username": "user001",
"DisplayName": "Test User 1"
},
{
"Username": "user002",
"DisplayName": "Test User 2"
},
{
"Username": "user003",
"DisplayName": "Test User 3"
}
]
'@
$data = $exampleData | ConvertFrom-Json
$result = $data | Where-Object { $_.Username -match $search -or $_.DisplayName -match $search}
$result | Select-Object @{
Name="Id";
Expression = {
$_.Username
}
},
@{
Name="Name";
Expression = {
"$($_.Displayname) ($($_.Username))"
}
}
}
function Validate($config, $search)
{
Search -Search $search -Config $config
}
- Go to AdminWeb > Services > Add Service > New blank process > Enter Name > Create
- Form editor > Drag-and-drop a drop down list
- Edit the item and click Dynamic bind and search for ValidateExample1 in the Data source field.
- Edit the item and click the checkbox Searchable.
- Click Save and Publish > View pulished service
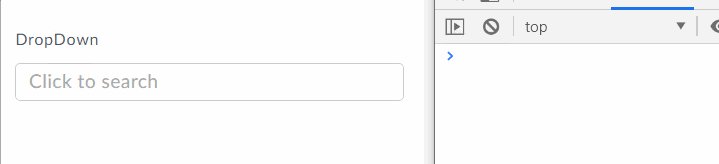
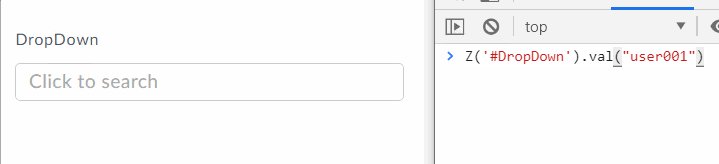
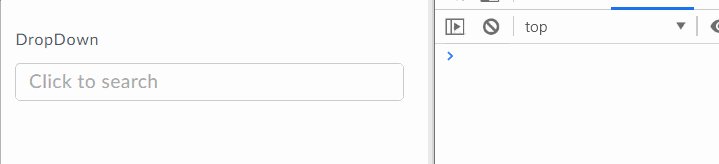
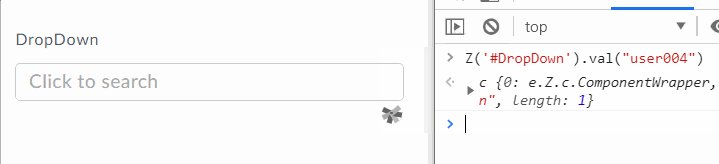
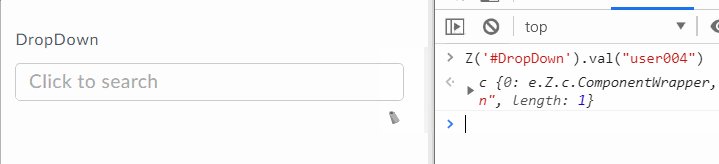
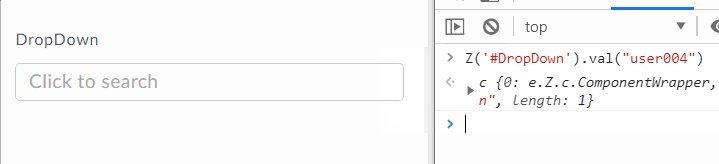
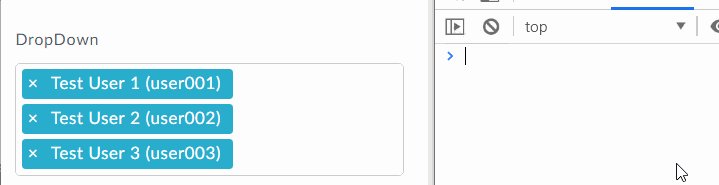
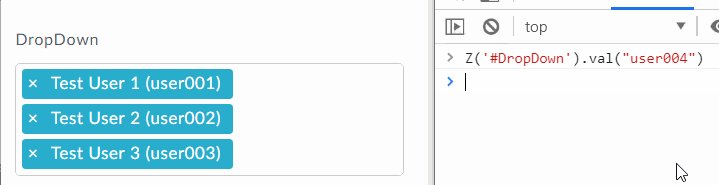
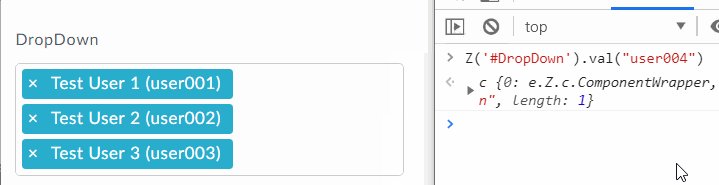
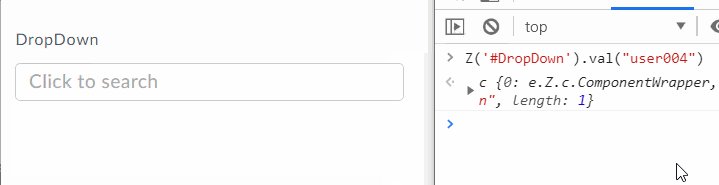
Open your web-browser developer tools and go to console and try running the following command:
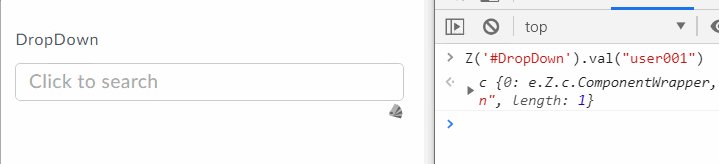
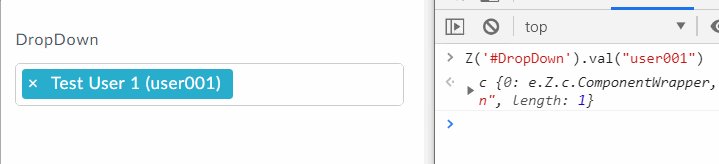
Valid lookup - Item added due to data source returning item with User001

Invalid lookup 1 - No result due to no User004 data returned

Invalid lookup 2 - No reult due to no user 004 data returned, existing data cleared.

GetDefault
This function is called when the form is loaded for the end user and will populate the dropdown on load.
This function is useful to include when you want your data source to load data when the form is loaded. A common scenario is to automatically populate the drop down field with data related to the currently logged on user.
Example 1
Create the data source 'GetDefaultExample1'
New-Item -ItemType Directory -Path 'C:\Plugin\Example\Data sources\DropDown.GetDefaultExample1'
New-ModuleManifest -Path "C:\Plugin\Example\Data sources\DropDown.GetDefaultExample1\DropDown.GetDefaultExample1.psd1" `
-RootModule "DropDown.GetDefaultExample1.psm1" `
-FileList @("DropDown.GetDefaultExample1.psd1","DropDown.GetDefaultExample1.psm1") `
-PowerShellVersion 3.0 `
-FunctionsToExport @('Search','GetDefault')
Out-File 'C:\Plugin\Example\Data sources\DropDown.GetDefaultExample1\DropDown.GetDefaultExample1.psm1' -Encoding UTF8
Add the following Search and GetDefault functions to your DropDown.GetDefaultExample1.psm1 file
function Search($search)
{
$data = @("Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday") | Where-Object {$_ -match $search}
$result = $data
$result | Select-Object @{
Name="Id";
Expression = {
$_
}
},
@{
Name="Name";
Expression = {
$_
}
}
}
function GetDefault($config)
{
$data = (Get-Date).DayOfWeek.ToString()
$result = $data
$result | Select-Object @{
Name="Id";
Expression = {
$_
}
},
@{
Name="Name";
Expression = {
$_
}
}
}
- Go to AdminWeb > Services > Add Service > New blank process > Enter Name > Create
- Form editor > Drag-and-drop a drop down list
- Edit the item and click Dynamic bind and search for GetDefaultExample1 in the Data source field.
- Edit the item and click the checkbox Searchable.
- Click Save and Publish > View pulished service
Todays date should now be loaded by default, but still possible to search for other days.

GetCategories
If a GetCategories function is imported from the module, it will be executed onload. The function must return an array of strings which will extend the dropdown to include another dropdown above.
To have different search results in the Search, GetDefault and Validate, the parameter $category should be included and can then be used in the function.

Example 1
Create the data source 'GetCategoriesExample1'
New-Item -ItemType Directory -Path 'C:\Plugin\Example\Data sources\DropDown.GetCategoriesExample1'
New-ModuleManifest -Path "C:\Plugin\Example\Data sources\DropDown.GetCategoriesExample1\DropDown.GetCategoriesExample1.psd1" `
-RootModule "DropDown.GetCategoriesExample1.psm1" `
-FileList @("DropDown.GetCategoriesExample1.psd1","DropDown.GetCategoriesExample1.psm1") `
-PowerShellVersion 3.0 `
-FunctionsToExport @('Search','GetCategories')
Out-File 'C:\Plugin\Example\Data sources\DropDown.GetCategoriesExample1\DropDown.GetCategoriesExample1.psm1' -Encoding UTF8
Add the following Search and GetCategories functions to your DropDown.GetCategoriesExample1.psm1 file
function Search($search,$category)
{
if ($category -eq "Day") {
$data = @("Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday") | Where-Object {$_ -match $search}
}
if ($category -eq "Month") {
$data = @("January","February","Mars","April","June","July","August","September","October","November","December") | Where-Object {$_ -match $search}
}
$result = $data
$result | Select-Object @{
Name="Id";
Expression = {
$_
}
},
@{
Name="Name";
Expression = {
$_
}
}
}
function GetCategories($config, $search)
{
return @("Day","Month")
}
- Go to AdminWeb > Services > Add Service > New blank process > Enter Name > Create
- Form editor > Drag-and-drop a drop down list
- Edit the item and click Dynamic bind and search for GetCategoriesExample1 in the Data source field.
- Edit the item and click the checkbox Searchable.
- Click Save and Publish > View pulished service
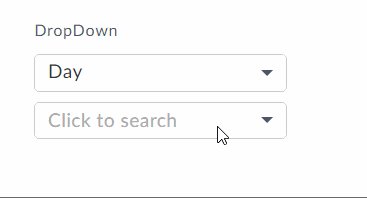
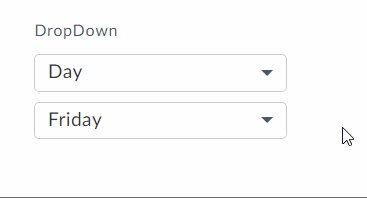
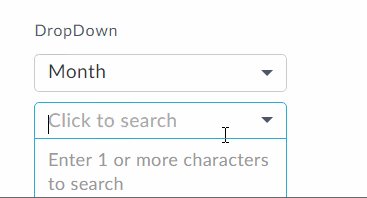
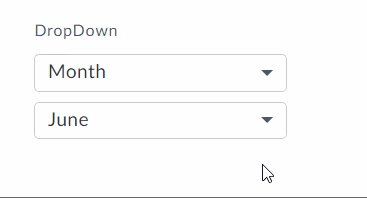
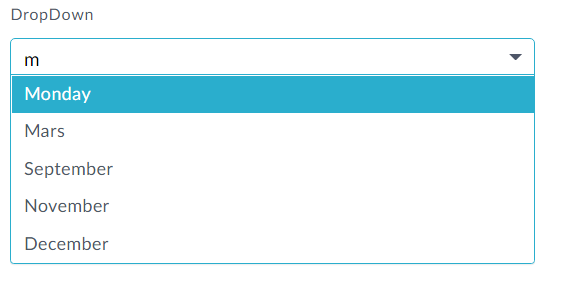
The dropdown field should now be extended with a category dropdown for selecting "Day" and "Month".
Parameters
The following parameters are parameters that should be available in a data source for a dropdown in order for the dropdown to work.
| Function | Parameters | Comment |
|---|---|---|
| Search | $search | The data in the data source will be passed to this parameter |
| Search | $config | Loads a hashtable which includes data from the provider.xml used to inventory the data source. |
| Search | $category | Selected category value is passed to this parameter |
| Validate | $search | The data in the data source will be passed to this parameter |
| Validate | $config | Loads a hashtable which includes data from the provider.xml used to inventory the data source. |
| Validate | $category | Selected category value is passed to this parameter |
| GetDefault | $search | The data in the data source will be passed to this parameter |
| GetDefault | $config | Loads a hashtable which includes data from the provider.xml used to inventory the data source. |
| GetDefault | $category | Selected category value is passed to this parameter |
| GetCategories | $search | TODO: Add text |
| GetCategories | $config | Loads a hashtable which includes data from the provider.xml used to inventory the data source. |
| GetCategories | $category | Selected category value is passed to this parameter |
Search parameter
How are multiple values from a drop-down passed onto search?
When multi-select is set on a dropdown, the selected values will be delimited with a semicolon ;.
How can I allow wildcard to be used for doing a empty search?
Add the following code early in your function.
Config parameter
The $config parameter must be a hashtable and it will automatically contain the following data:
| Key | Value | Source | Comment |
|---|---|---|---|
| currentuser | UserProfile | This key is often used as input in order to lookup a user based on email | |
| currentUserLanguage | en-US | UserProfile | Language chosen by end-user |
| currentUserCulture | en-US | UserProfile | Culture chosen by end-user |
| currentStoreDefaultLanguage | en-US | Store | Language chosen by admin |
| currentStoreDefaultCulture | en-US | Store | Culture chosen by admin |
| roles | ArrayList | Current roles of logged on user | This key is often used to add access control to a data source, you can add logic to check if a user is member of a certain role and filter your result based on that. |
| scriptpath | C:\Plugin\Example\Data source | XML | Location of modules to import |

The provider.xml file used to locate which location to load a plugin from, can include keys within it's configuration block.
The following provider.xml would add the Server and Endpoint to the $config hashtable.
<?xml version="1.0" encoding="utf-8"?>
<providers>
<provider name="Example Plugin">
<assembly type="Zipper.ZervicePoint.ProvisioningSystem.PowerShellProvider.PowerShellEngine" assemblyFile="C:\Program Files\Zipper\ZervicePoint\Web\ClientWebService\Bin\Zipper.ZervicePoint.ProvisioningSystem.PowerShellProvider.dll"/>
<configuration>
<add key="scriptpath" value="C:\Plugin\Example\Data sources\" />
<add key="Server" value="MyServer" />
<add key="Endpoint" value="https://test.example.com/" />
</configuration>
</provider>
</providers>
Tip
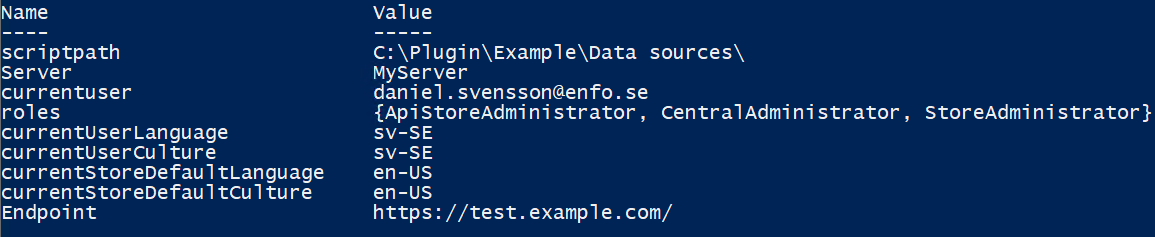
You can output the $config values for debugging to a .clixml file
Add the following code within the Search function
Test the data source in the form and then check the result by loading the .clixml file using the following command:
$result = Import-Clixml C:\Plugin\search-config.xml
$result
Name Value
---- -----
scriptpath C:\Plugin\Example\Data sources\
Server MyServer
currentuser test@example.com
roles {ApiStoreAdministrator, CentralAdministrator, StoreAdministrator}
currentUserLanguage sv-SE
currentUserCulture sv-SE
currentStoreDefaultLanguage en-US
currentStoreDefaultCulture en-US
Endpoint https://test.example.com/
Category parameter
Should return a array with string objects. However, any string output from the GetCategories function will be added. So both examples below would work, we recommend to only return the output once and from one object.
Data output format
Data from a data source is only prestended if the returned PSObject contains "Id" and "Name". The properties are **case-sensitive* as well.*
| Property | Comment |
|---|---|
| Id | This value is passed to the workflow and is what is bound to a variable. This value should be unique |
| Name | This value is displayed in the form |
The Id property should be a unique identifier of the selected object. For Active Directory, this is usually the ObjectGUID and does not need to be displayed for the end user, instead the enduser should see a Username, Email, displayname or a combination of both.
Here are some methods on how to format the output data.
Example 1
$result = @("Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday")
$result | Select-Object @{
Name="Id";
Expression = {
$_
}
},
@{
Name="Name";
Expression = {
$_
}
}
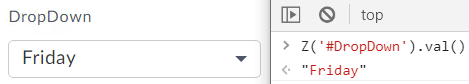
In this example the name value in the form is the same value as the id.

Example 2
$result = @("Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday")
$result | Select-Object @{
Name="Id";
Expression = {
$_
}
},
@{
Name="Name";
Expression = {
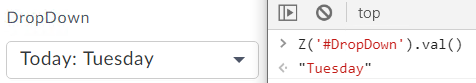
"Today: $_"
}
}
In this example we added "Today:" in the Name property.

Example 3
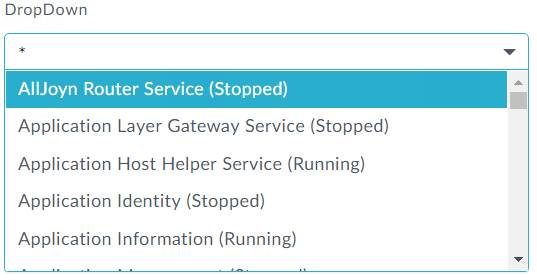
The example below will search for services running on the ProvisioningSystem server and then format the output to display "ServiceDisplayName (ServiceStatus)"
function Search($search)
{
# do an empty search if the user types *
$search = $search -replace "\*" -replace '\)\(.*'
$data = Get-Service
$result = $data | Where-Object { $_.DisplayName -match $search}
$result | Select-Object @{
Name="Id";
Expression = {
$_.Name
}
},
@{
Name="Name";
Expression = {
"$($_.DisplayName) ($($_.Status))"
}
}
}

Access Control
Roles in zervicepoint are used to delegate access to services and pages. To allow for further access control to a service, it's possible to use the $config parameter that is passed to Search, Validate, GetDefault and GetCategories functions.
More advanced data sources are usually written so that they can be re-used across several services to avoid duplicate code. Having few data sources with added access control logic also makes it to maintain the data sources.
Example 1
Begin with creating two roles called Day and Month.
- Go to AdminWeb > Roles > Add New Role
- Type Day in the Name field
- Type
return true;in the Rule field
- Click Save
- Create a new role but this time name it Month and leave the Rule field empty.
- Logout and login again in order to refresh your roles. You should be able to see the role *North' in your User Profile
Now we'll create a data source which will use the two roles in order to filter the results from a .csv file containing a list of users.
Create the data source 'RoleExample1'
New-Item -ItemType Directory -Path 'C:\Plugin\Example\Data sources\DropDown.RoleExample1'
New-ModuleManifest -Path "C:\Plugin\Example\Data sources\DropDown.RoleExample1\DropDown.RoleExample1.psd1" `
-RootModule "DropDown.RoleExample1.psm1" `
-FileList @("DropDown.RoleExample1.psd1","DropDown.RoleExample1.psm1") `
-PowerShellVersion 3.0 `
-FunctionsToExport @('Search','GetCategories')
Out-File 'C:\Plugin\Example\Data sources\DropDown.RoleExample1\DropDown.RoleExample1.psm1' -Encoding UTF8
Add the following Search and GetCategories functions to your DropDown.GetCategoriesExample1.psm1 file
function Search($search,$category,$config)
{
$data = @()
if ($config.roles -contains "Day") {
$data += @("Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday") | Where-Object {$_ -match $search}
}
if ($config.roles -contains "Month") {
$data += @("January","February","Mars","April","June","July","August","September","October","November","December") | Where-Object {$_ -match $search}
}
$result = $data
$result | Select-Object @{
Name="Id";
Expression = {
$_
}
},
@{
Name="Name";
Expression = {
$_
}
}
}
function GetDefault($config, $search)
{
Search -Search $search
}
Now lets create a service and try out the data source.
- Go to AdminWeb > Services > Add Service > New blank process > Enter Name > Create
- Form editor > Drag-and-drop a drop down list
- Edit the item and click Dynamic bind and search for RoleExample1 in the Data source field.
- Edit the item and click the checkbox Searchable.
- Click Save and Publish > View pulished service
Now what will happen?
As we're only member of the role Day, we should now only be able to search for days.

What if you're member of both roles?
In this example the search function will append the $data variable with results from both the Day and Month

Data Source (WebService)
What is a WebService?
A Powershell script triggered from a form in Zervicepoint. Must be triggered by a Javascript.
WebServices are inventoried the same way as any data sources, though they do not have the same function name requirements.
Parameters
Parameters added to the web service functions are available and can be used when calling upon the webservice via javascript. A common scenario is looking up additional data from an objected selected in a dropdown.
Zervicepoint will attempt to translate the most common data types to either string, decimal or datetime types, any other types will be listed as Other.
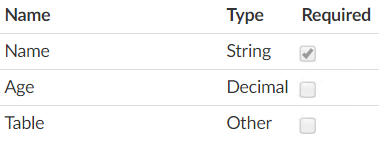
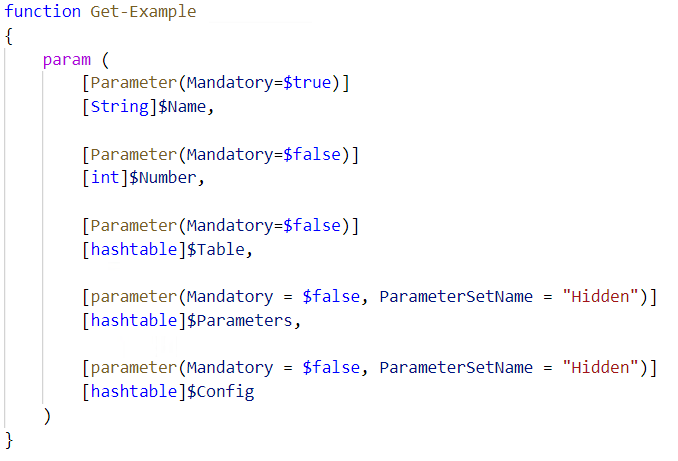
In the following example, take note of the following:
- Name parameter is mandatory and is shown as Required
- Name parameter is a string and is shown as a string
- Number parameter is a int and is shown as a decimal
- Table parameter is a hashtable and is shown as other
- Parameters and Config parameters belong to the ParameterSetName "hidden" and is thus hidden in AdminWeb.
| Shown in AdminWeb | PowerShell |
|---|---|
 |
 |
Config parameter
The $config parameter must be a hashtable and it will automatically contain the following data:
| Key | Value | Source | Comment |
|---|---|---|---|
| currentuser | UserProfile | This key is often used as input in order to lookup a user based on email | |
| currentUserLanguage | en-US | UserProfile | Language chosen by end-user |
| currentUserCulture | en-US | UserProfile | Culture chosen by end-user |
| currentStoreDefaultLanguage | en-US | Store | Language chosen by admin |
| currentStoreDefaultCulture | en-US | Store | Culture chosen by admin |
| roles | ArrayList | Current roles of logged on user | This key is often used to add access control to a data source, you can add logic to check if a user is member of a certain role and filter your result based on that. |
| scriptpath | C:\Plugin\Example\Data source | XML | Location of modules to import |
Data output format
WebServices don't have any output requirements, though the data returned is always an array in the form.
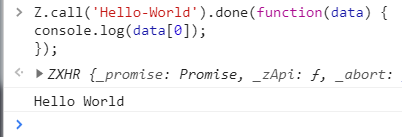
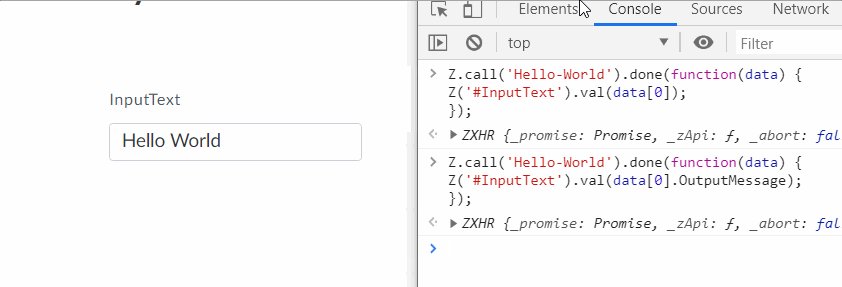
Hello World returned as a string
In this example the output is a simple string, take note of how the output is returned as an object and not a string.

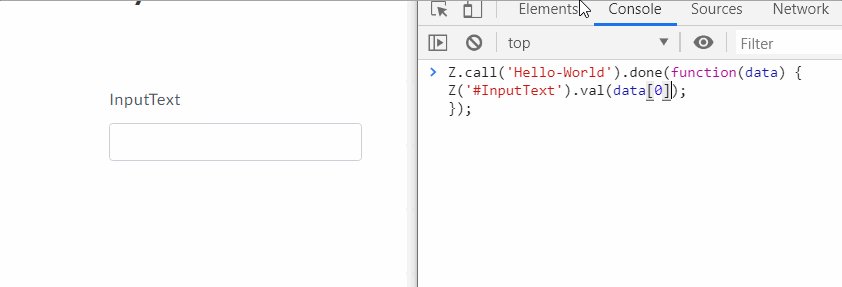
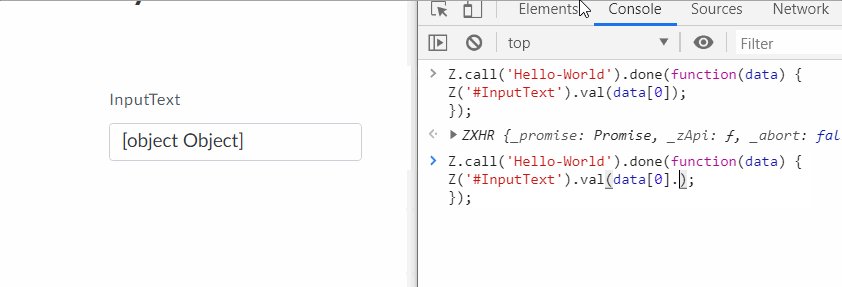
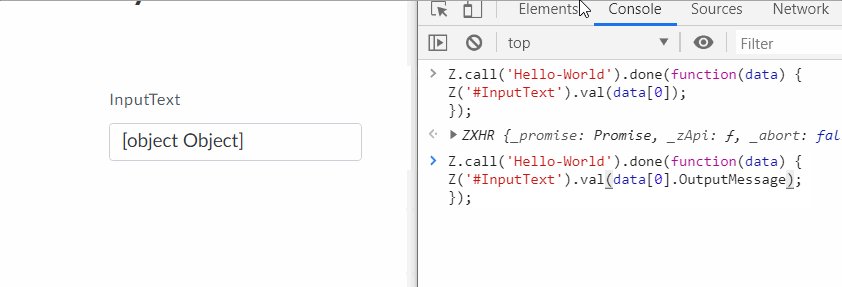
Hello World returned as a psobject
In this example the output is a PSObject, when we first attempt to add it we see [object Object] because we attempted to add an object to a text field. In order to add the data we must define which property of the object to display. data[0].OutputMessage
function Hello-World
{
$output = "" | Select-Object -Property OutputMessage
$output.OutputMessage ="Hello World"
$output
}

Access Control
Similar to a access control in a dropdown(data source), the $config parameter can be used to obtain the current roles of the logged on user. This can then be used to add logic to what data should be returned.
Example 1
New-Item -ItemType Directory -Path 'C:\Plugin\Example\Data sources\WebService.Example'
New-ModuleManifest -Path "C:\Plugin\Example\Data sources\WebService.Example\WebService.Example.psd1" `
-RootModule "WebService.Example.psm1" `
-FileList @("WebService.Example.psd1","WebService.Example.psm1") `
-PowerShellVersion 3.0 `
-FunctionsToExport @('*')
Out-File 'C:\Plugin\Example\Data sources\WebService.Example\WebService.Example.psm1' -Encoding UTF8
Add the following Get-DayDelegated function to your DropDown.WebService.Example.psm1 file
function Get-DayDelegated
{
param (
[parameter(Mandatory = $false, ParameterSetName = "Hidden")]
[hashtable]$Config
)
$data = @()
if ($config.roles -contains "Day") {
$data += @("Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday")
}
if ($config.roles -contains "Month") {
$data += @("January","February","Mars","April","June","July","August","September","October","November","December")
}
return $data
}
- Go to AdminWeb > Services > Add Service > New blank process > Enter Name > Create
- Form editor > Drag-and-drop a Text field
- Click on Edit on the item and do the following:
- Type "Today" in the Identifier field
- Type "Today" in the Name field
- Create and bind to a variable called "Today"
- Close textfield edit
- On the same textfield, click
 and select Edit JavaScripts
and select Edit JavaScripts - In the OnLoad tab copy and paste the code block below
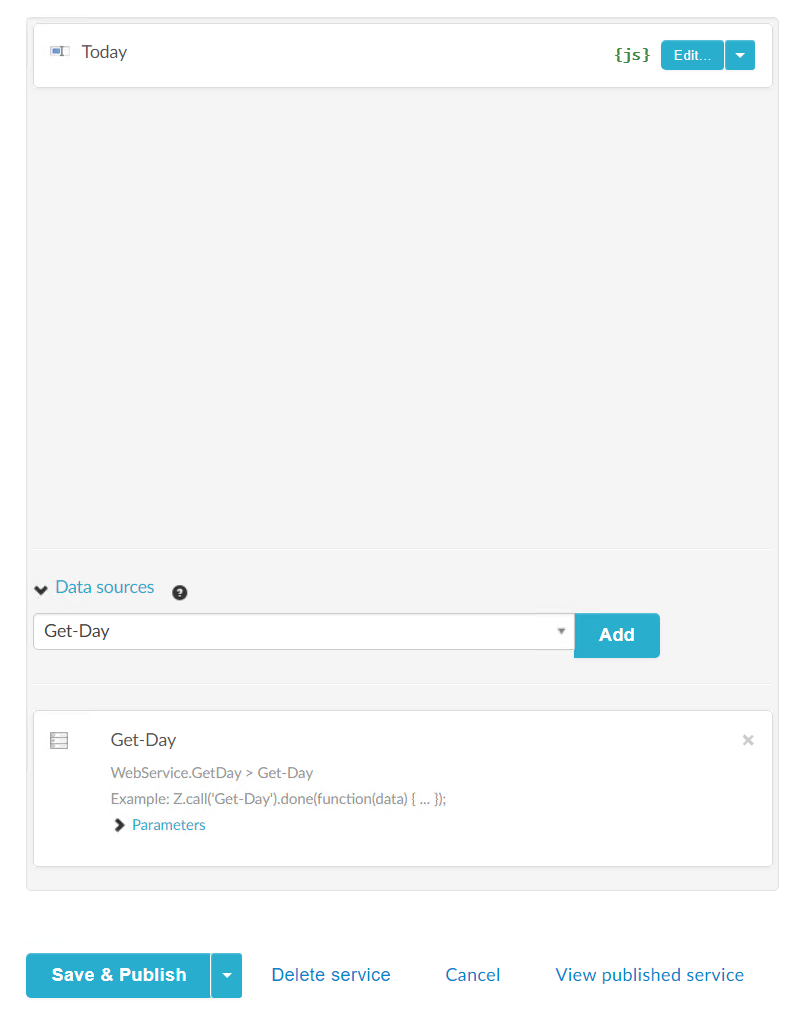
- Expand >Data sources and search for "Get-Day" > Add
- Click Save and Publish > View pulished service
// Copy+Paste this code to the onLoad tab
Z.call('Get-Day').done(function(data) {
Z('#Today').val(data);
});
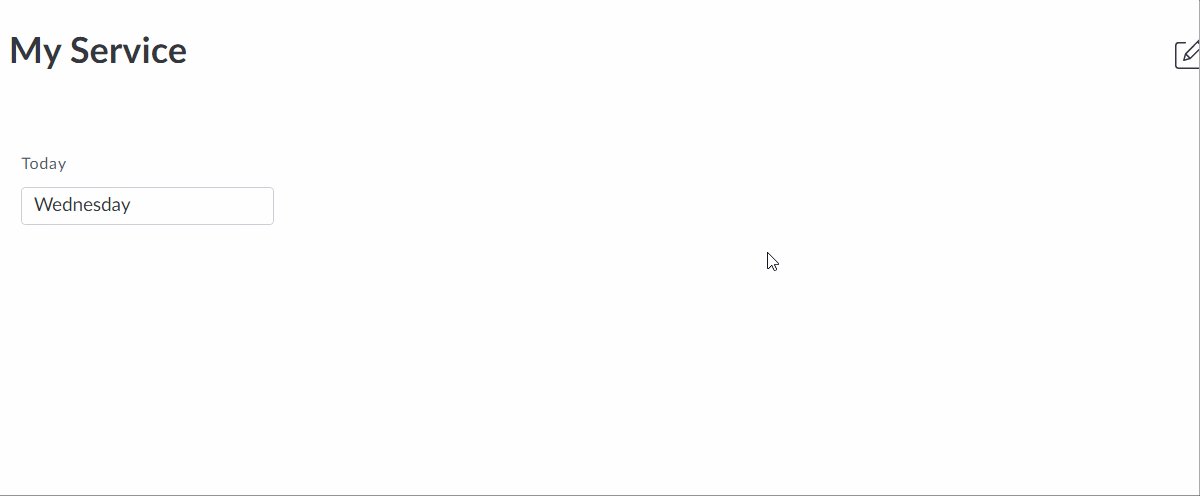
The form should now look like this

When loading your service, todays day should now be automatically populated.
Example

Data Source - Table
Read about how you can use a data source to present data in table format here
Quickstart - Create your first data source
A Data source for a Dynamic Dropdown requires at least the following on the ClientWebService role
- A PowerShell Module
- A function called Search in the PowerShell module
- A plugin xml file (pluginname.clientwebservice.provider.xml)
Create the folder structure
C:\Plugin
C:\Plugin\Example\Data sources
C:\Plugin\Example\Data sources\DropDown.GetDays
To quickly create the structure above you can run the following powershell commands
Add a PowerShell Module Manifest File(psd1)
New-ModuleManifest -Path "C:\Plugin\Example\Data sources\DropDown.GetDays\DropDown.GetDays.psd1" `
-RootModule "DropDown.GetDays.psm1" `
-FileList @("DropDown.GetDays.psd1","DropDown.GetDays.psm1") `
-PowerShellVersion 3.0 `
-FunctionsToExport @('Search','GetDefault','Validate','GetCategories')
Add a 'Search' function to the PowerSell File. (psm1)
Copy the function and insert it into the .psm1 file
$psm1 = @'
function Search($config, $search, $category)
{
@("Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday") | Select-Object @{
Name="Id";
Expression = {
$_
}
},
@{
Name="Name";
Expression = {
$_
}
}
}
function Validate($config, $search)
{
return @()
}
function GetCategories($config)
{
return @()
}
function GetDefault($config)
{
Search -Config $config
}
'@
$psm1 | Out-File 'C:\Plugin\Example\Data sources\DropDown.GetDays\DropDown.GetDays.psm1' -Encoding UTF8
Create a provider.xml file
The provisioningsystem provider xml contain metadata for the plugin, name, scriptpath. It is also possible to extend this file with custom keys that can contain configuration related to the plugin. URLs etc
There are initial two important metadata configurations you will need to update when creating your own plugin.
Enter a name for your plugin. (This name must be unique)
Update scriptpath. (It should point to the location where the activity modules for your plugin are located)
Copy and paste the following code in a powershell prompt to create a plugin XML file.
$pluginxml = @"
<?xml version="1.0" encoding="utf-8"?>
<providers>
<provider name="Example Plugin">
<assembly type="Zipper.ZervicePoint.ProvisioningSystem.PowerShellProvider.PowerShellEngine" assemblyFile="C:\Program Files\Zipper\ZervicePoint\Web\ClientWebService\Bin\Zipper.ZervicePoint.ProvisioningSystem.PowerShellProvider.dll"/>
<configuration>
<add key="scriptpath" value="C:\Plugin\Example\Data sources\" />
</configuration>
</provider>
</providers>
"@
$pluginxml | Out-File 'C:\Program Files\Zipper\ZervicePoint\ClientWebService\Example.clientwebservice.providers.xml' -Encoding UTF8
Invoke a new inventory
View data source in Admin Web
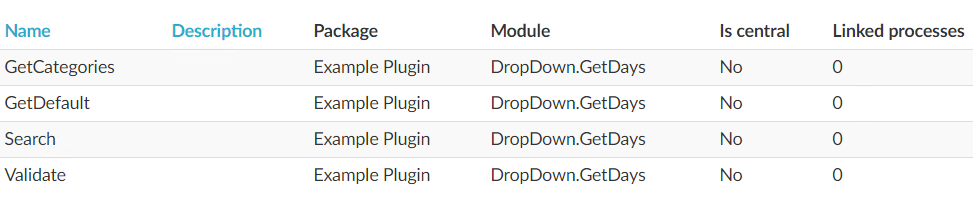
Go to AdminWeb > Data sources and search for Example.
It should return following page:

Create a service with new data source
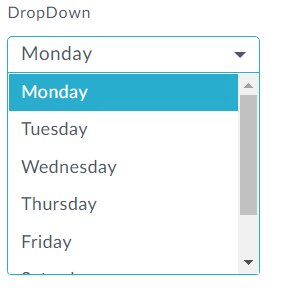
Create a service called "GetDays" and add a Drop-down list.
- Go to AdminWeb > Services > Add Service > New blank process > Enter Name > Create
- Form editor > Drag-and-drop a drop down list
- Edit the item and click Dynamic bind and search for GetDays in the Data source field.
- Click Save and Publish > View pulished service

Quickstart - Create your first web service
New-Item -ItemType Directory -Path 'C:\Plugin\Example\Data sources\WebService.Example'
New-ModuleManifest -Path "C:\Plugin\Example\Data sources\WebService.Example\WebService.Example.psd1" `
-RootModule "WebService.Example.psm1" `
-FileList @("WebService.Example.psd1","WebService.Example.psm1") `
-PowerShellVersion 3.0 `
-FunctionsToExport @('*')
Out-File 'C:\Plugin\Example\Data sources\WebService.Example\WebService.Example.psm1' -Encoding UTF8
Add the following Get-Day function to your DropDown.WebService.Example.psm1 file