Z the Zervicepoint JavaScript API
What is Z API?
It is a JavaScript library that contains actions to manipulate fields. It is based on the popular jQuery language and use a similar syntax.
Syntax
- Z to a access
- (selector) to find field(s)
- action() to be performed on the field(s)
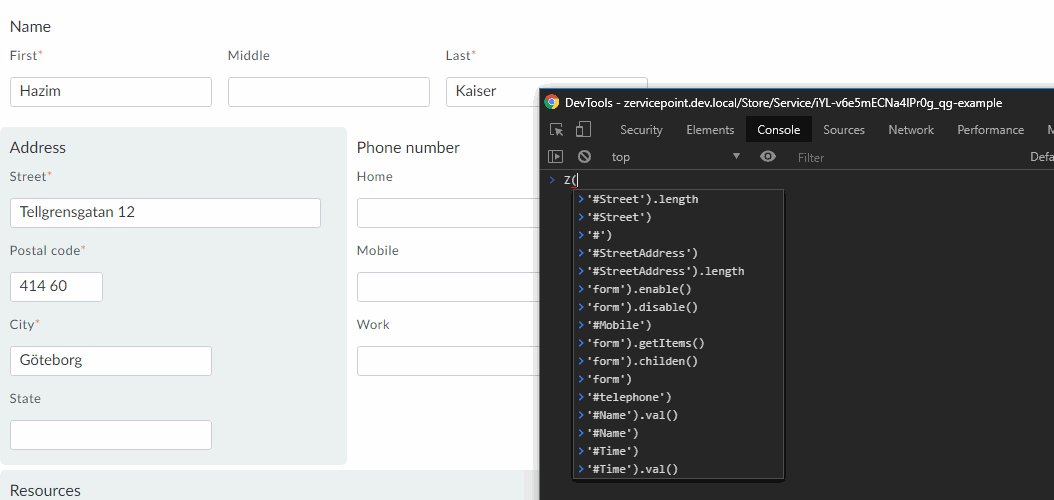
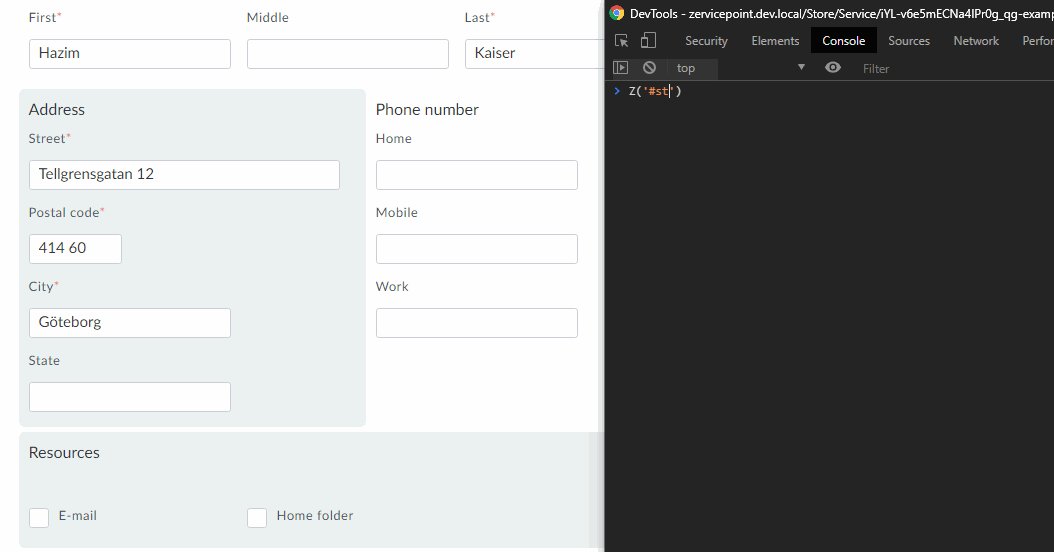
Selector
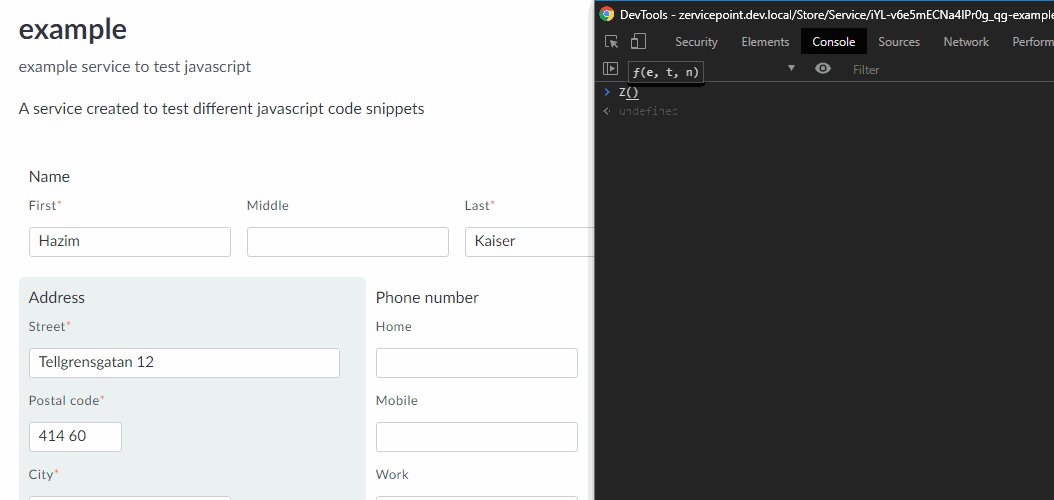
Allows you to select HTML element(s). Use the selector to find HTML elments based on thier identifier or type.
Define the selector within quotation marks, single or double is only a personal preference. When you write your seletor you have to begin with a hash to say that it is an identifier that should be found and matched. The identifier of a field is defined in the form editor of the service/process. As stated it has to be enclosed with quotation marks so it should look lite this, '#telephone'. Then combine it with the access syntax for the library:
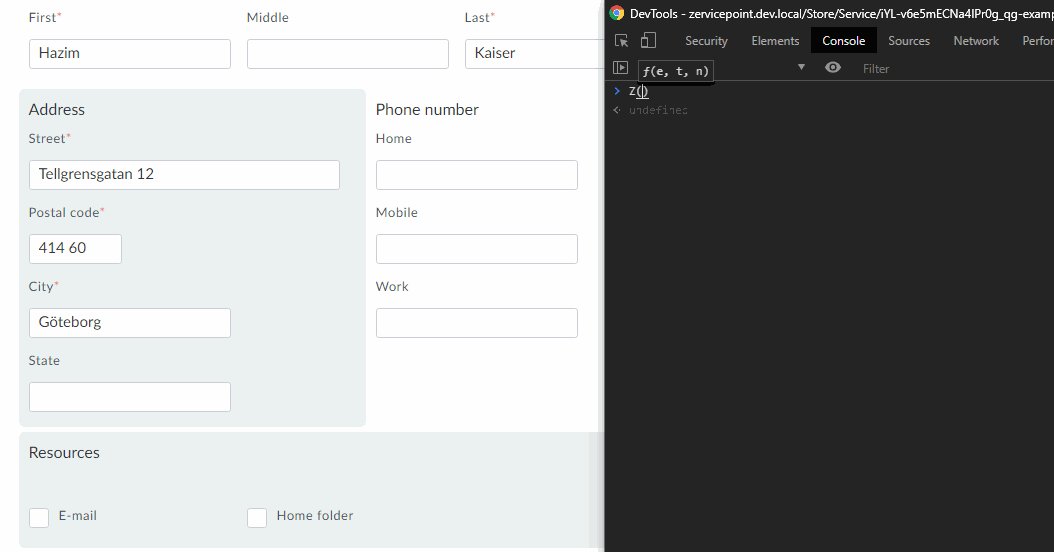
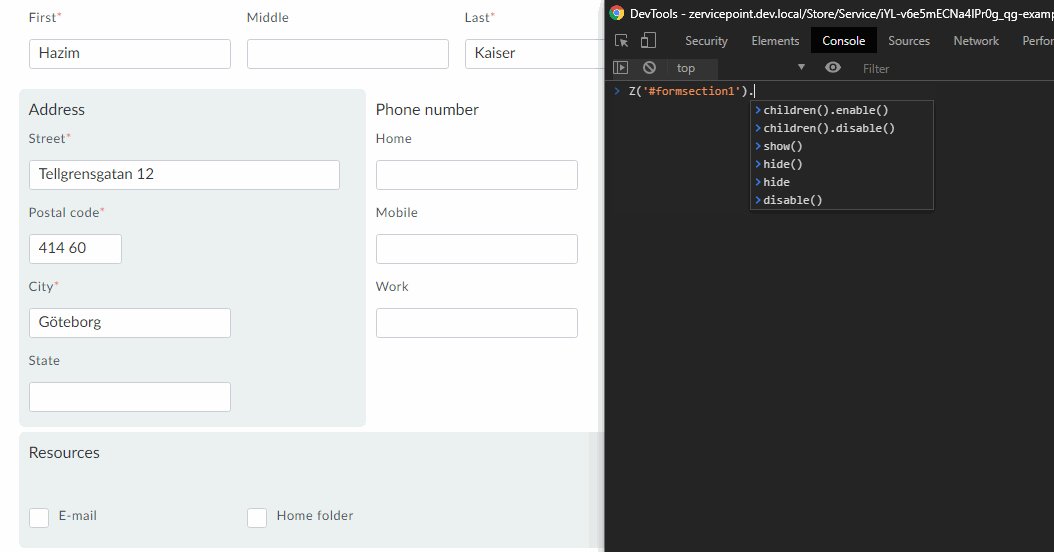
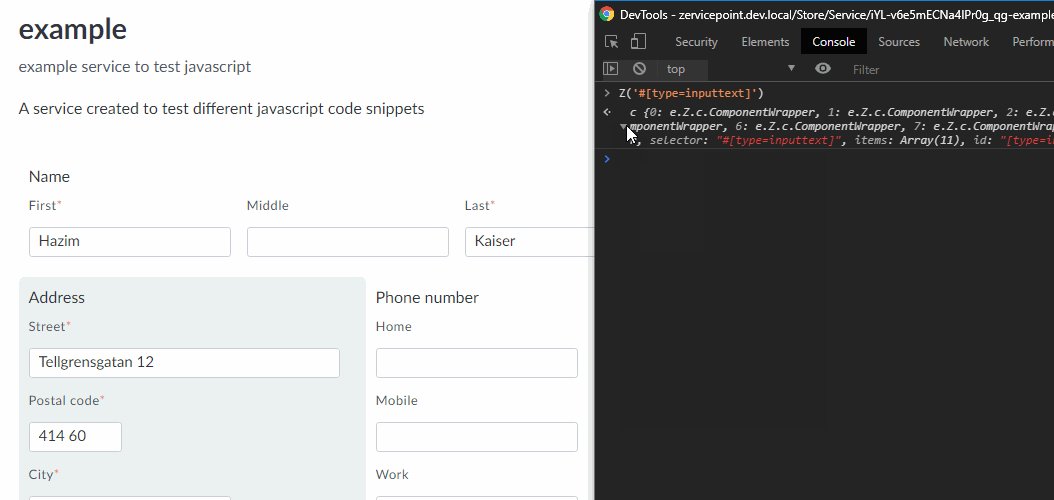
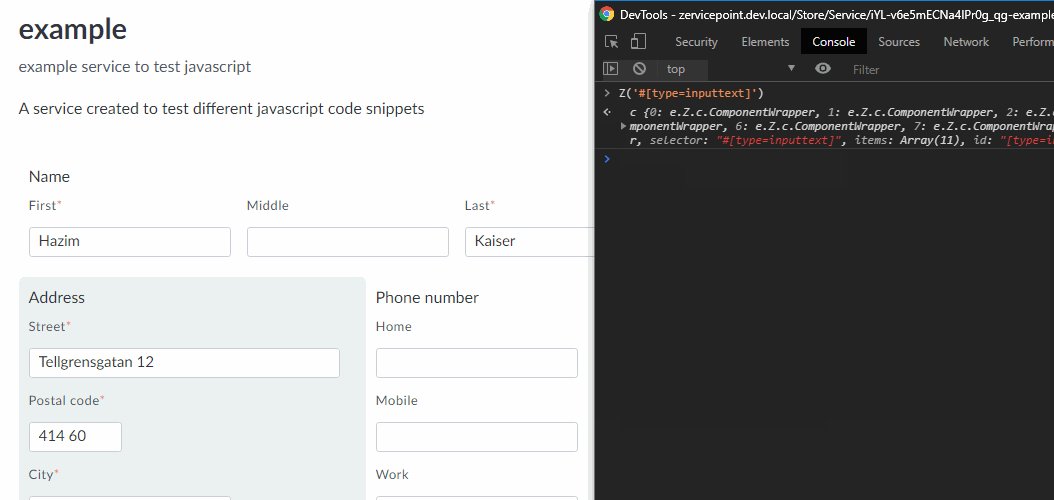
You could also use the selector to find type of fields, lets say that you want to perform a action on all sections in a form:
Now that we have the selector sorted we can move on to what we actully want to do with the element.
Action
The library has a couple of defined actions that you can use to manipulate the element(s) in your selector. After your selector you have to put a dot and then the action you intend to use like this:
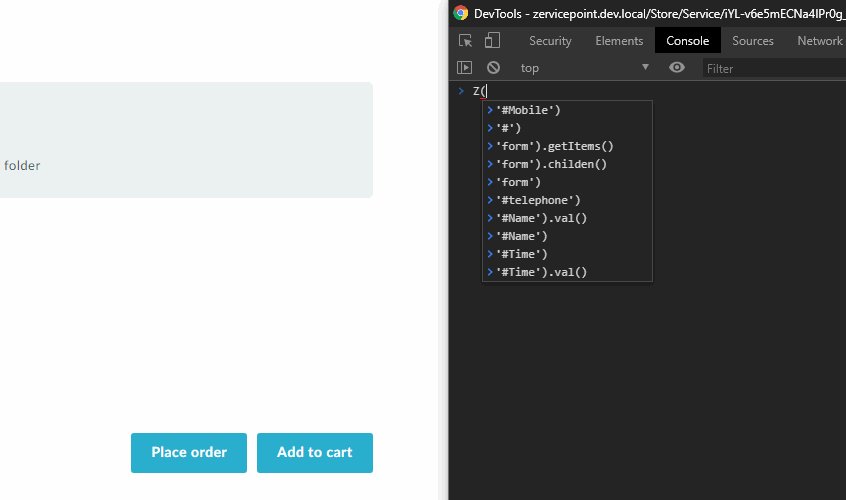
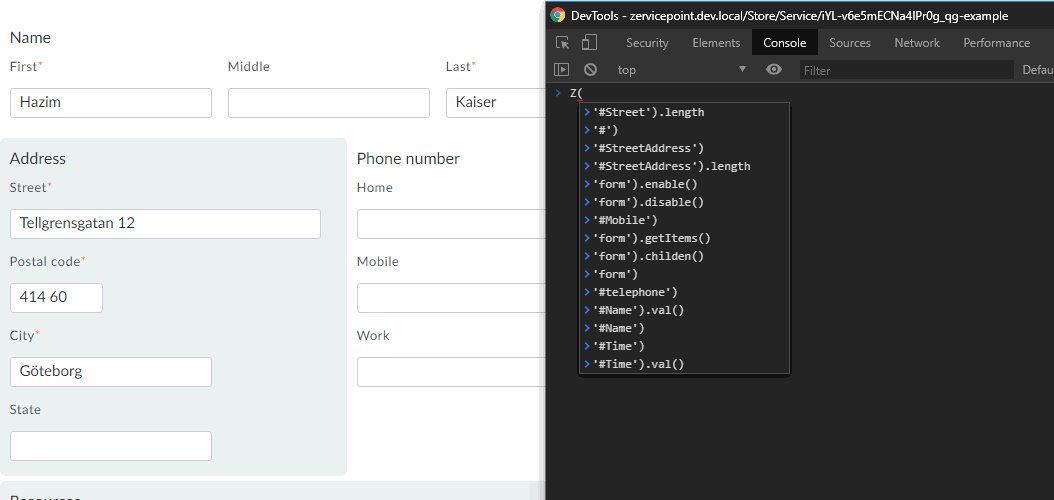
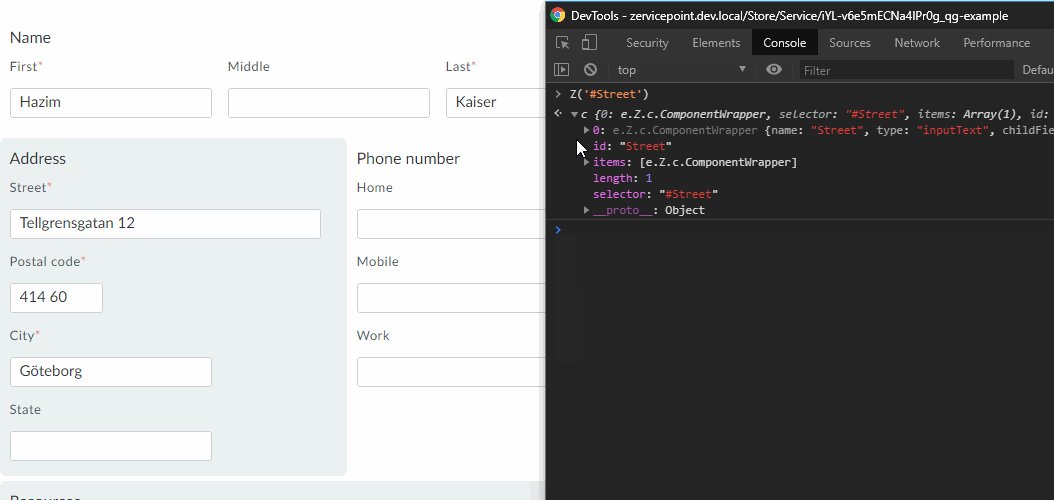
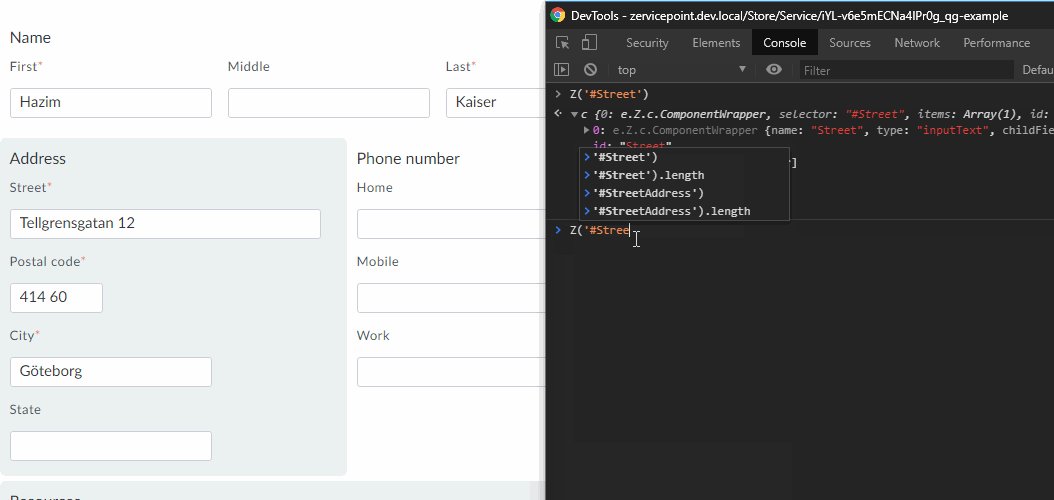
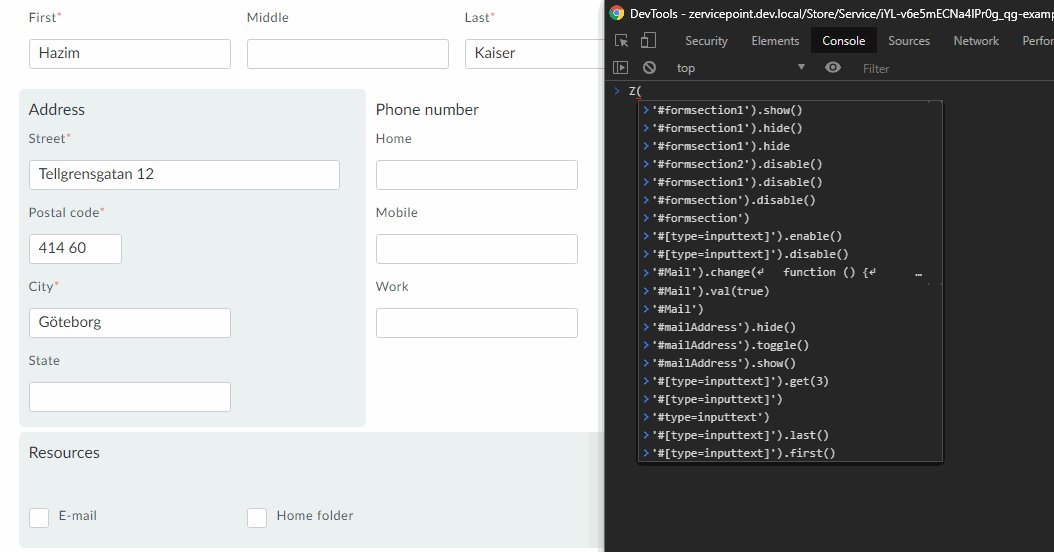
Example
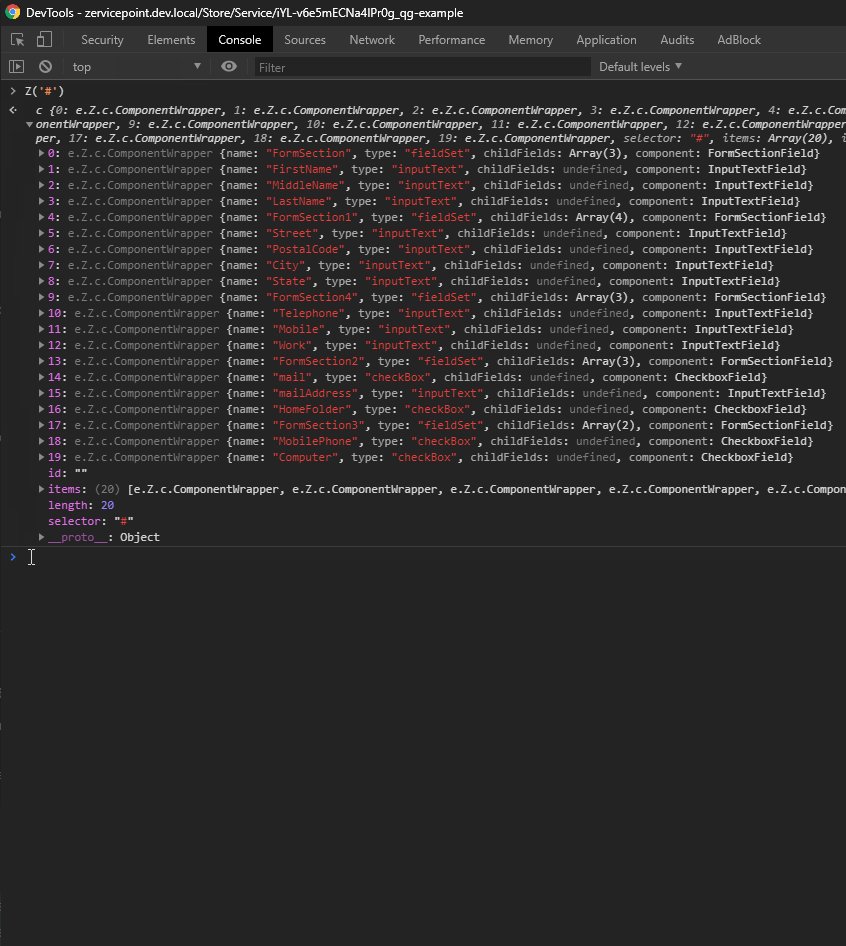
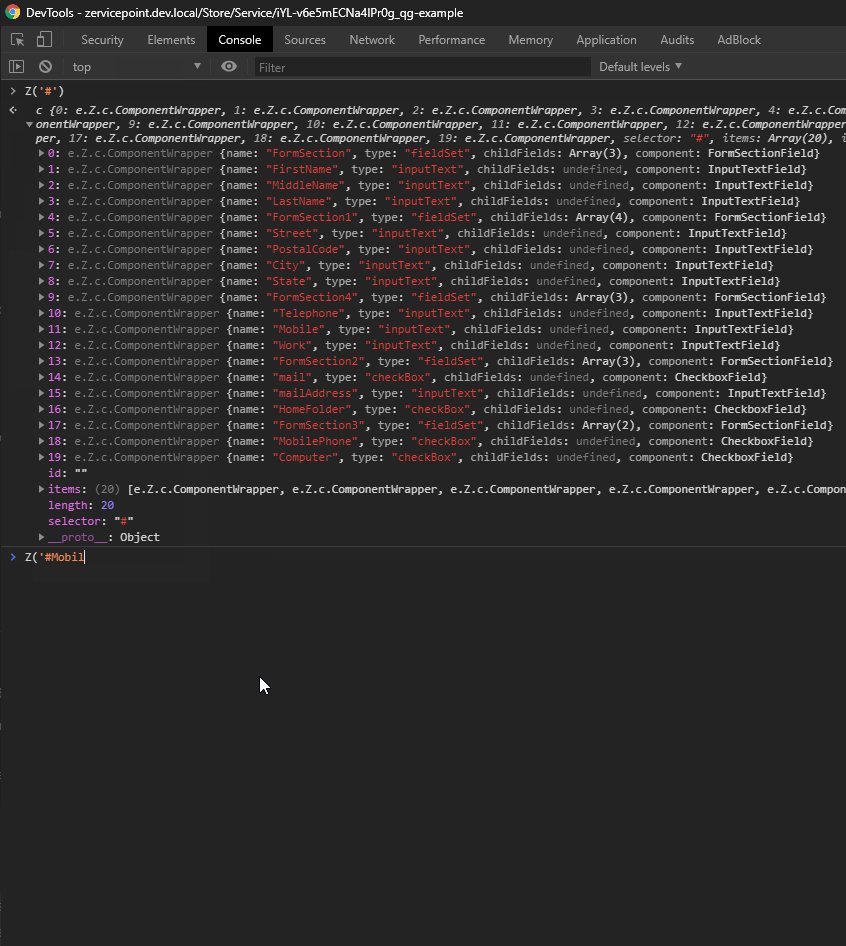
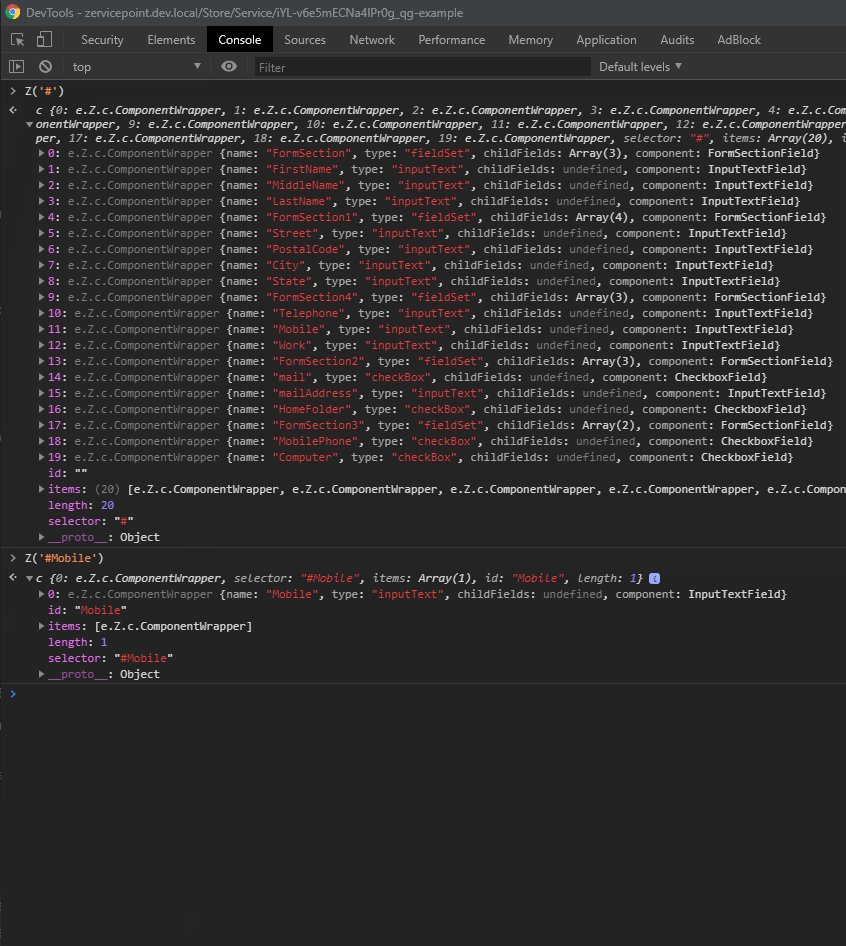
Z('#')
A selector. You can specify either a identifier of a field or filter by type of a field
Selector

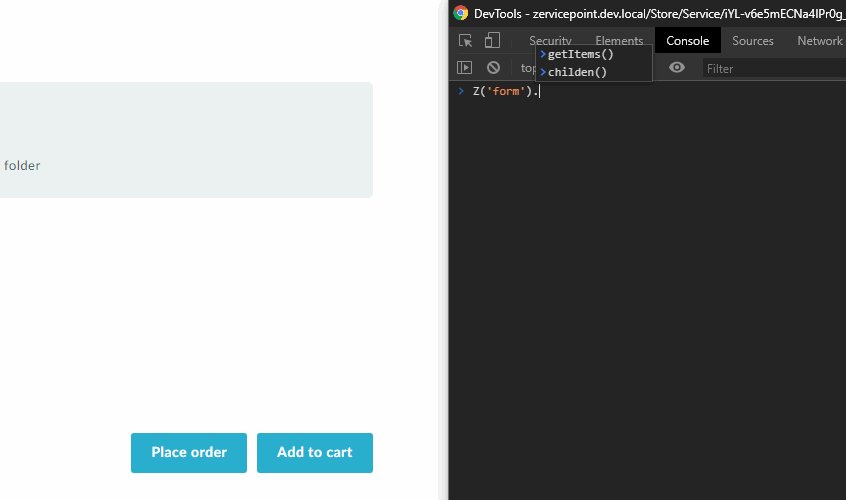
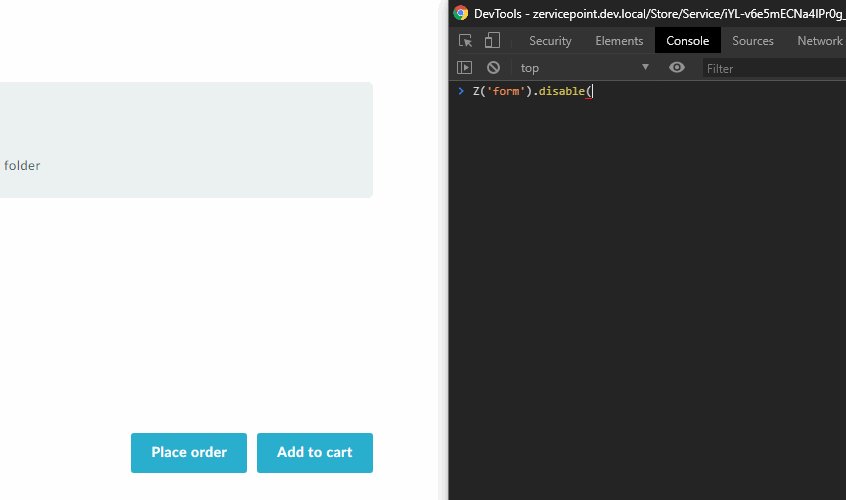
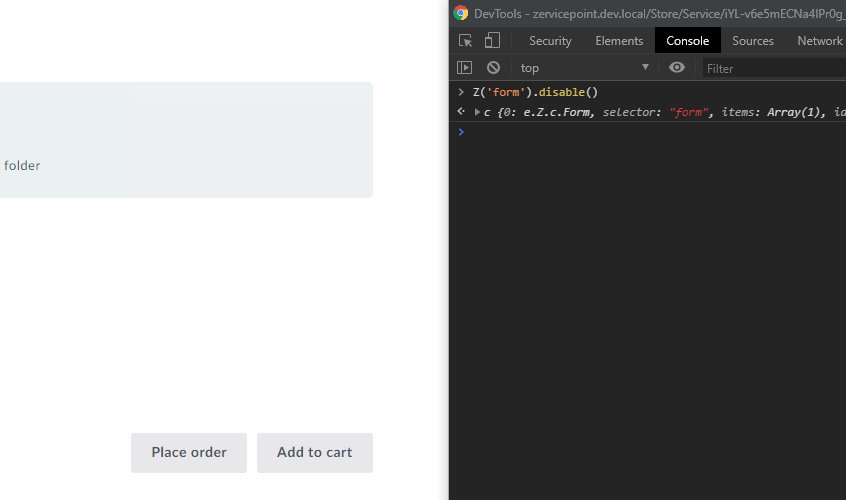
Z('form')
A form selector. Use it to disable or enable submit buttons for forms. Available in version 1.10.1229
Form disable

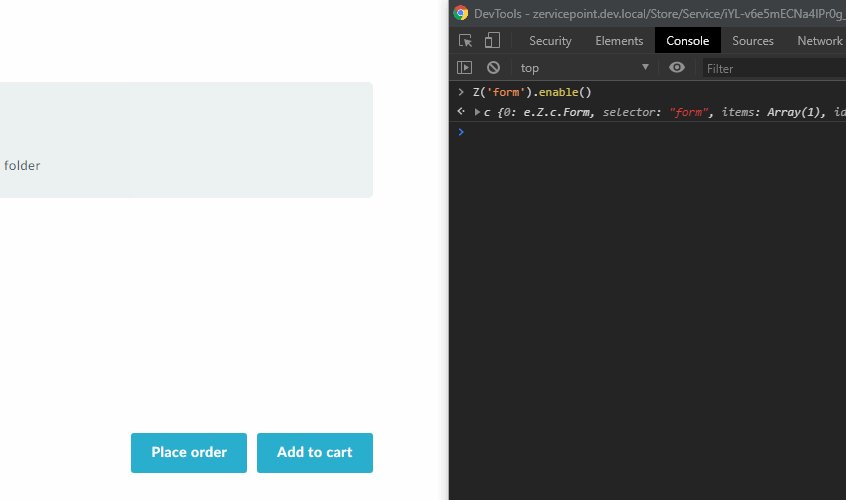
Form enable

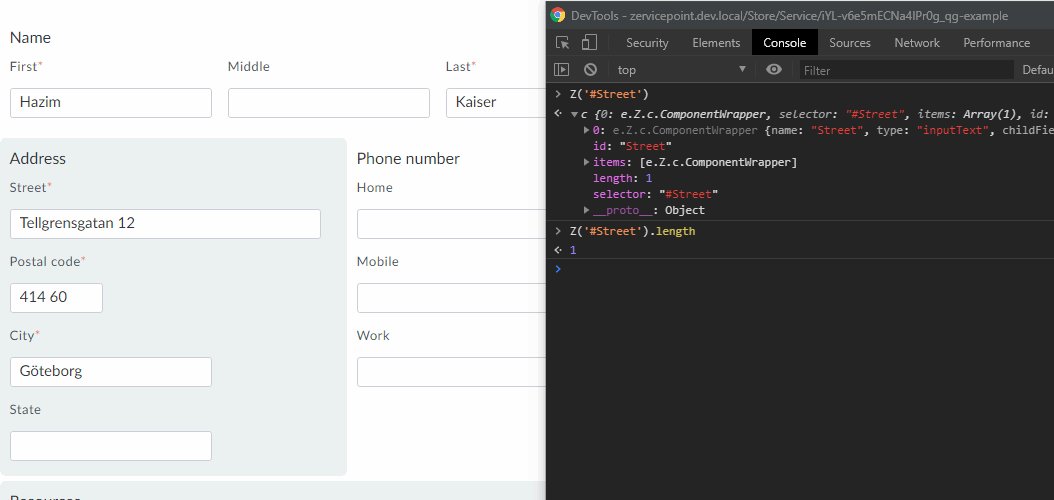
length
Number of fields in a selector
Length

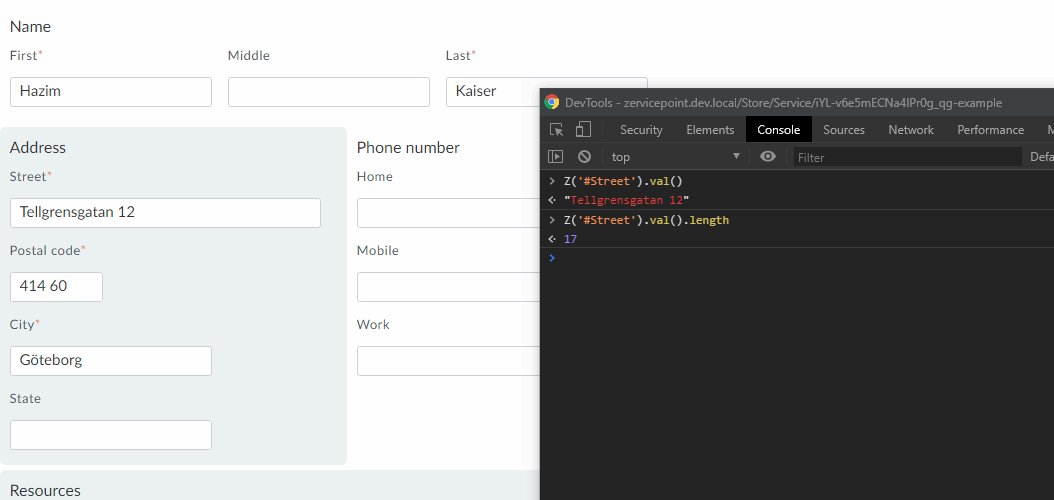
You can also use length to get amount of input in a field
Length of .val()

Length is also useful to check if a call action has returned any data, i.e:
var webservice = 'Get-ZPADUser';
var args = {
Identity: Z('#Identity').val()
}
Z.call(
webservice,
args
).done(
function (data) {
if (data.length > 0) {
//write code
}
}
);
Here you see that we use length to check that we have atleast 1 object in the array. Length is useful in JavaScript because all elements has this property.
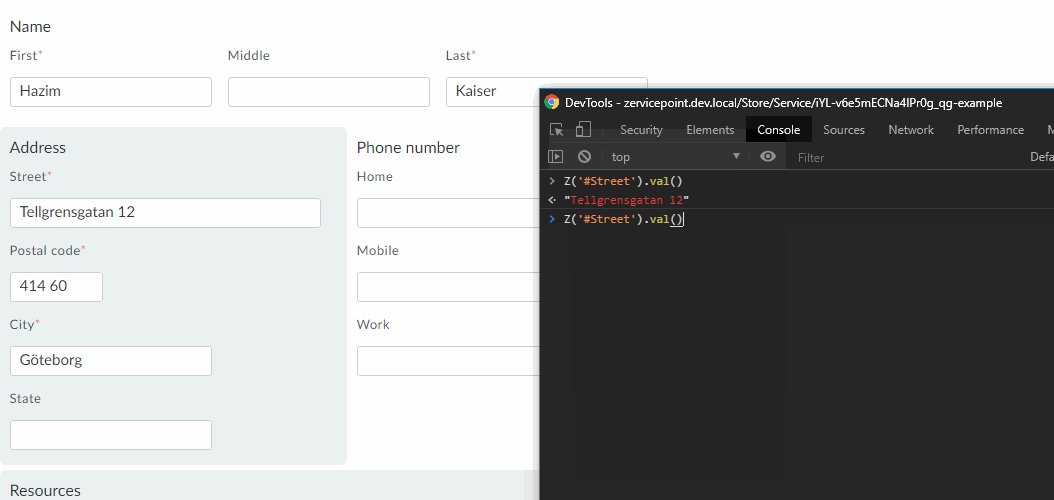
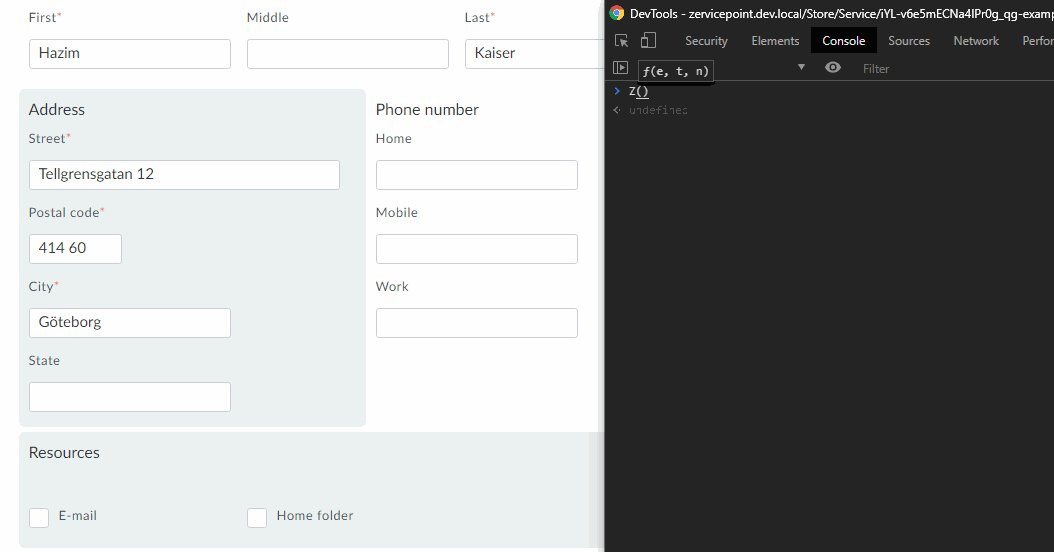
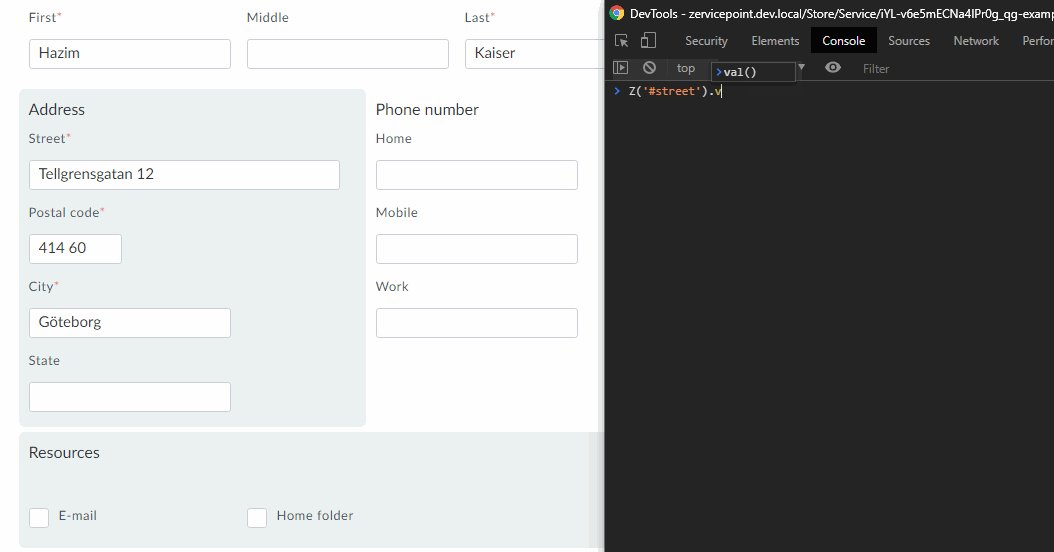
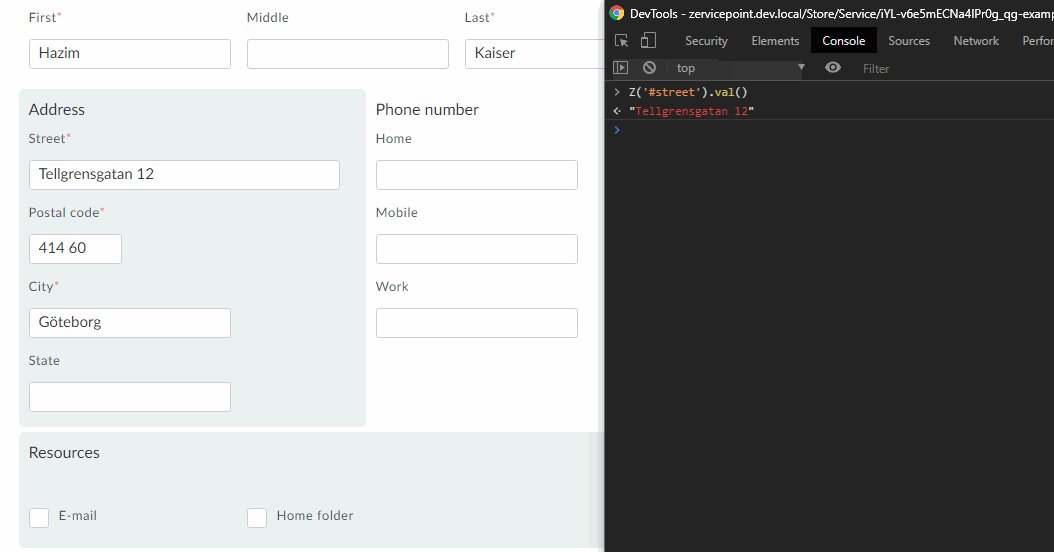
val()
Returns the values from all fields.
If more than one field is selected by the selector, the values are returned as an array
Get value with val()

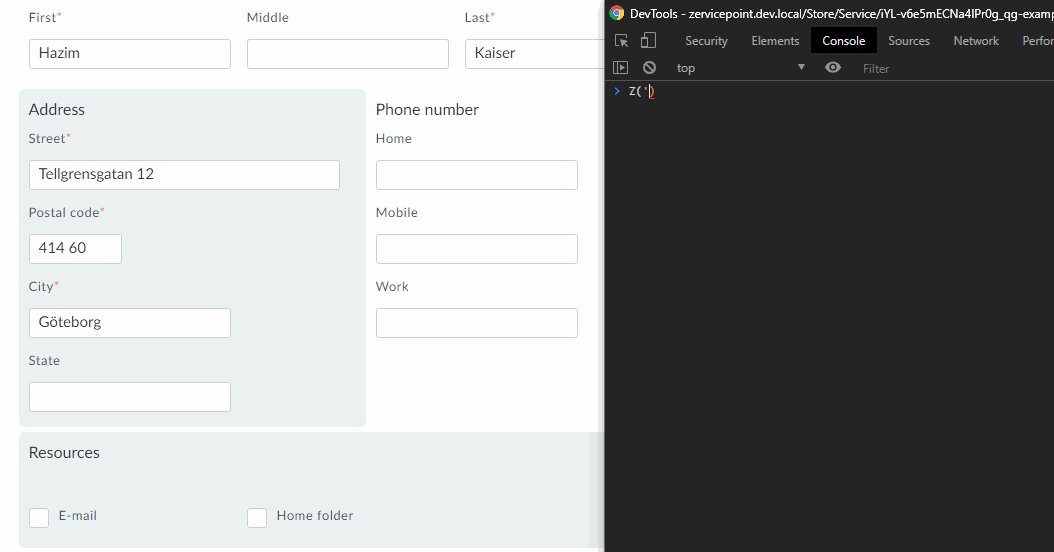
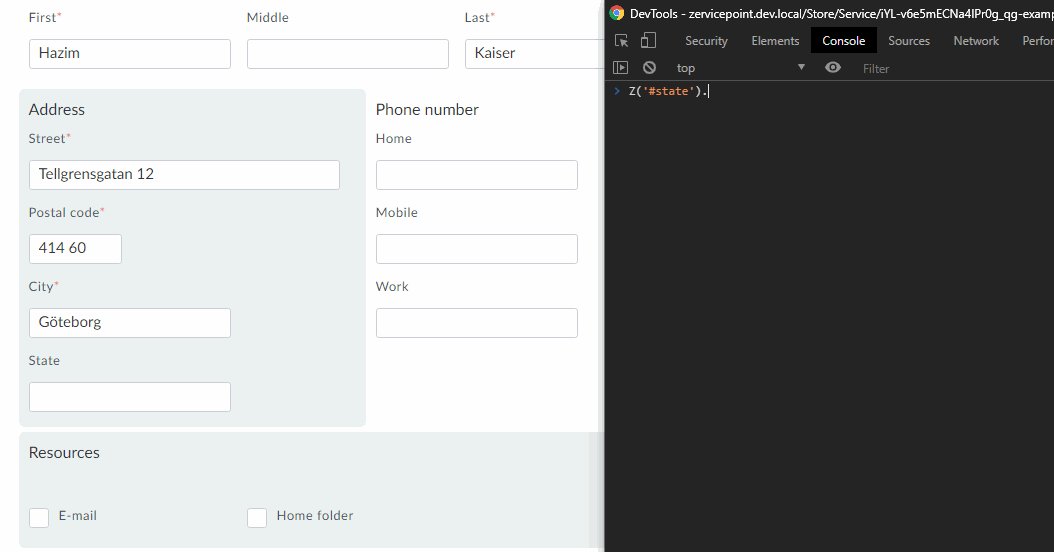
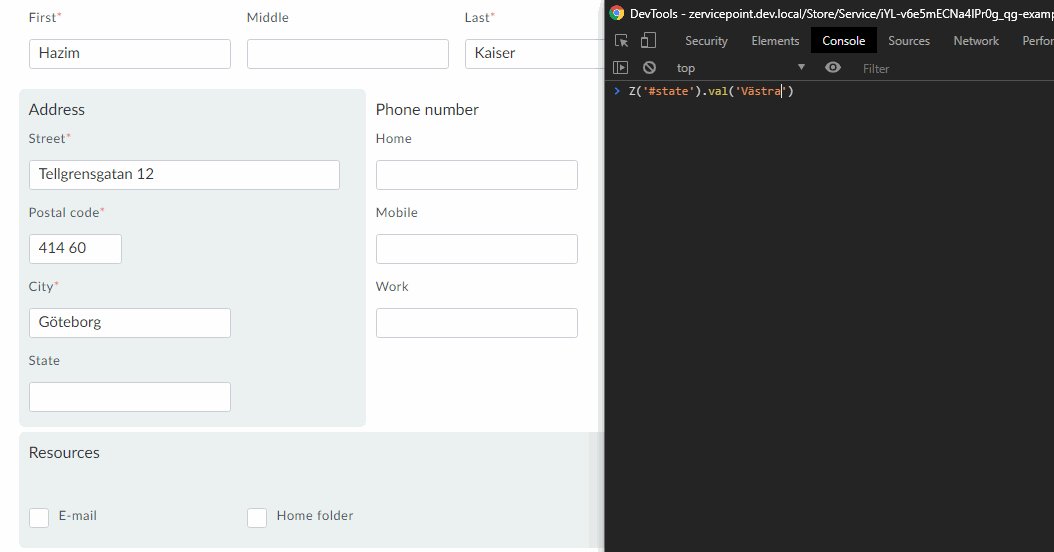
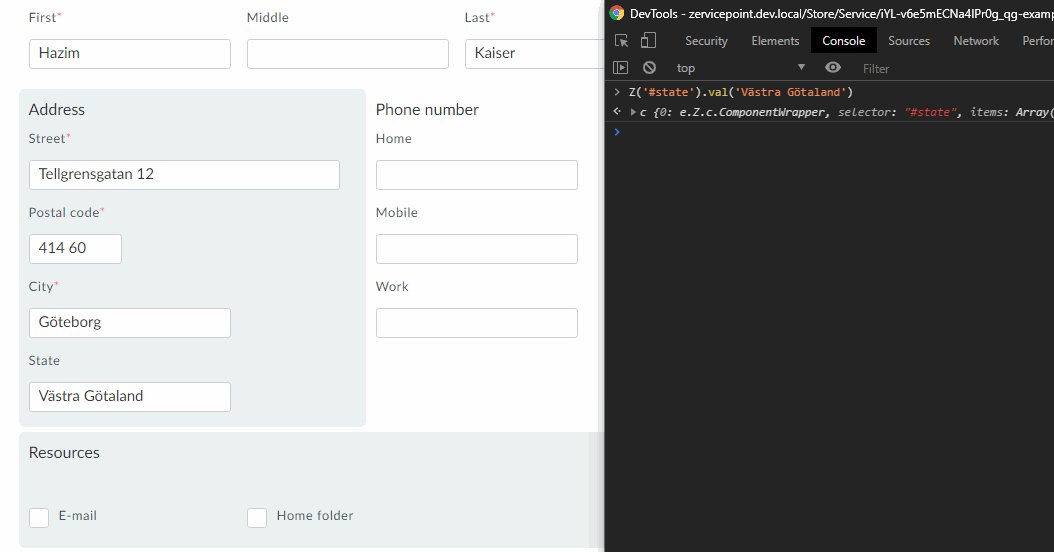
val(value)
Sets the value of a field
Set state with val('')

Dynamic dropdowns must implement the validate function and accept an array as search string.
# Example:
function Validate($config, [string[]]$search)
{
foreach($entry in $search) {
search -config $config -search $entry
}
}
# Example with SQL Plugin installed
function Validate($config, [string[]]$search)
{
$table = Get-SQLTable -Table SomeTable
$table.rows().obj
| Where-Object { $search.contains($_.Name) }
| Select-Object @{Name="Id";Expression={$_.Id } },
@{Name="Name";Expression={ $_.Name } }
}
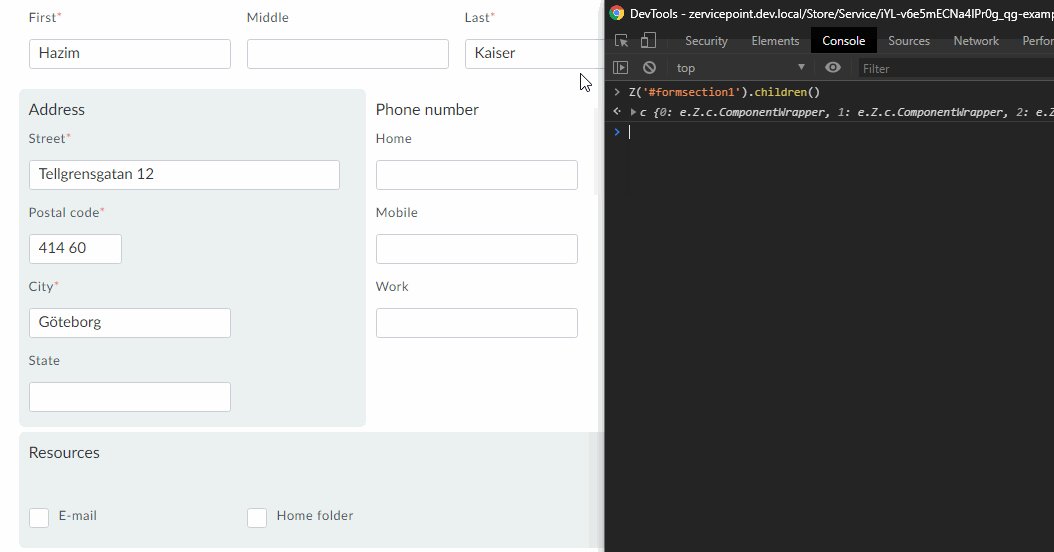
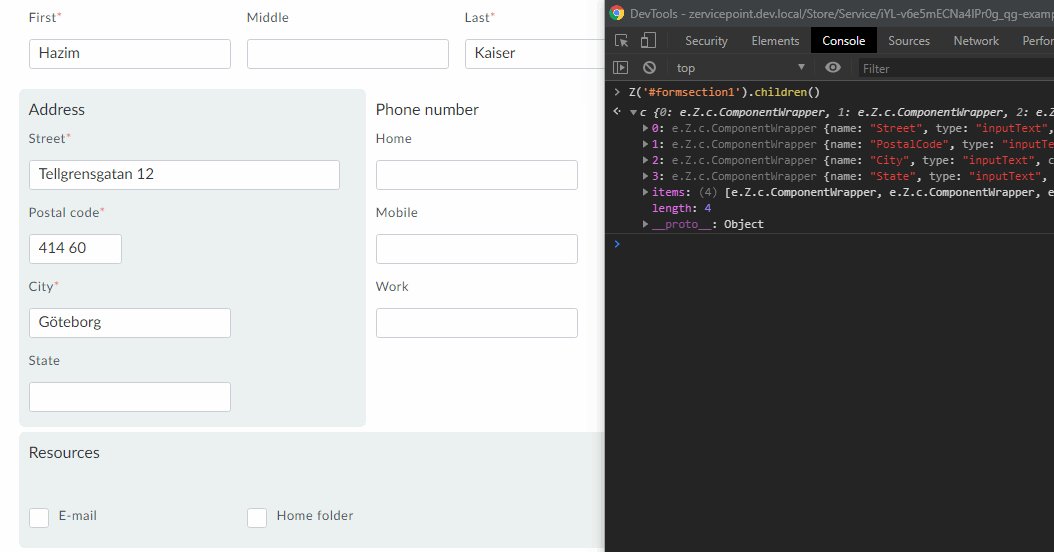
children()
Return all child fields (applies to form sections)
get child elements from selector

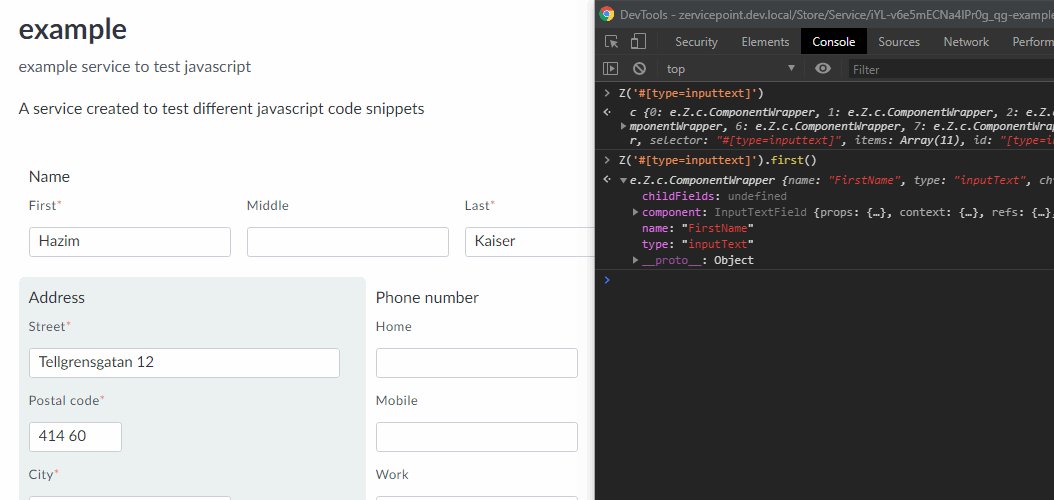
first()
First field in a selector
Get first item in selector

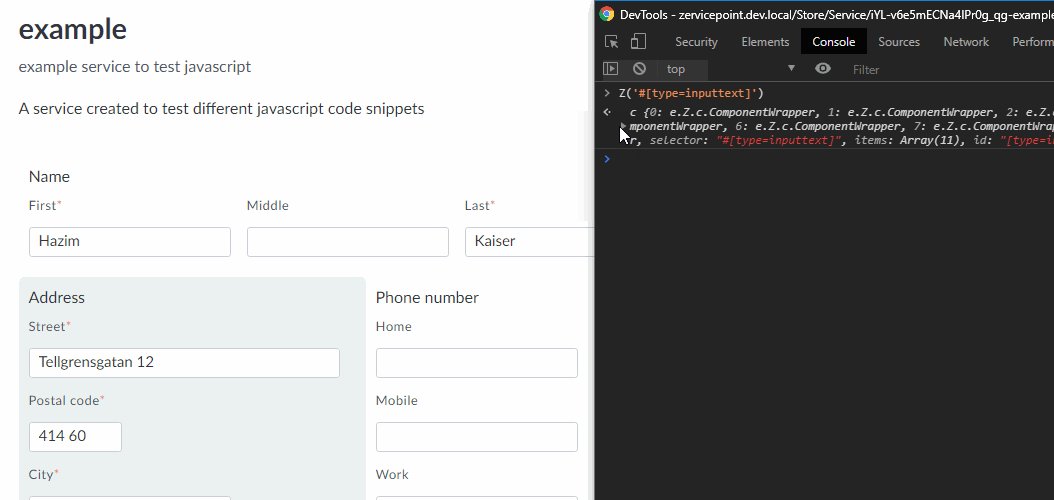
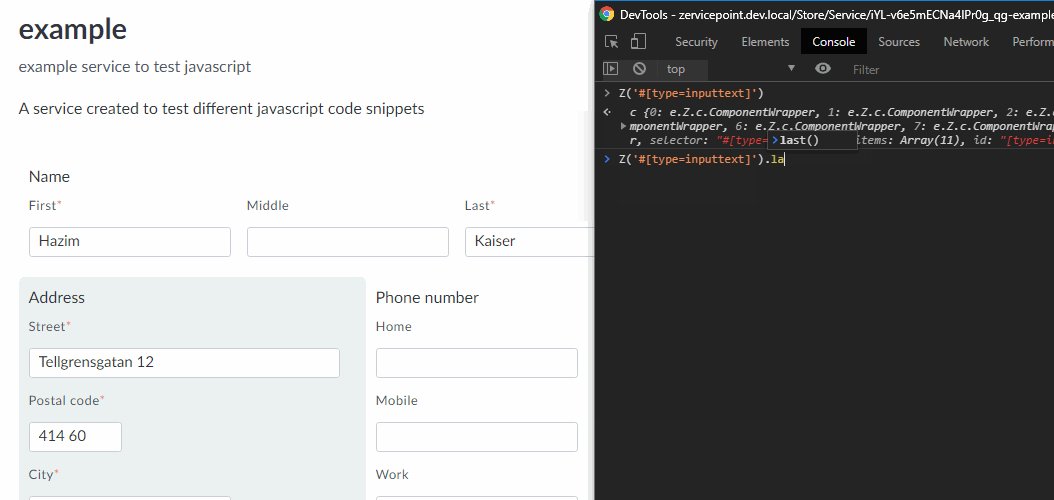
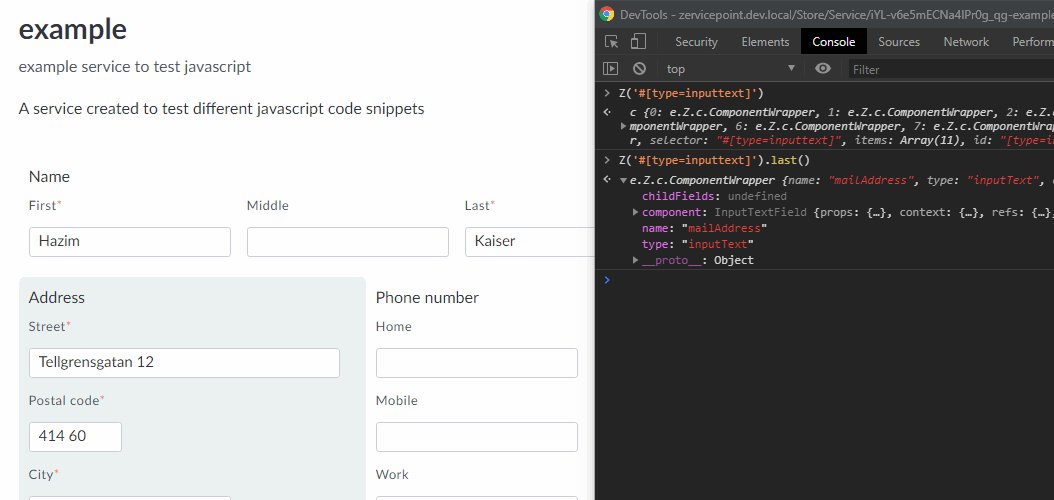
last()
Last field in a selector
Get last item in selector

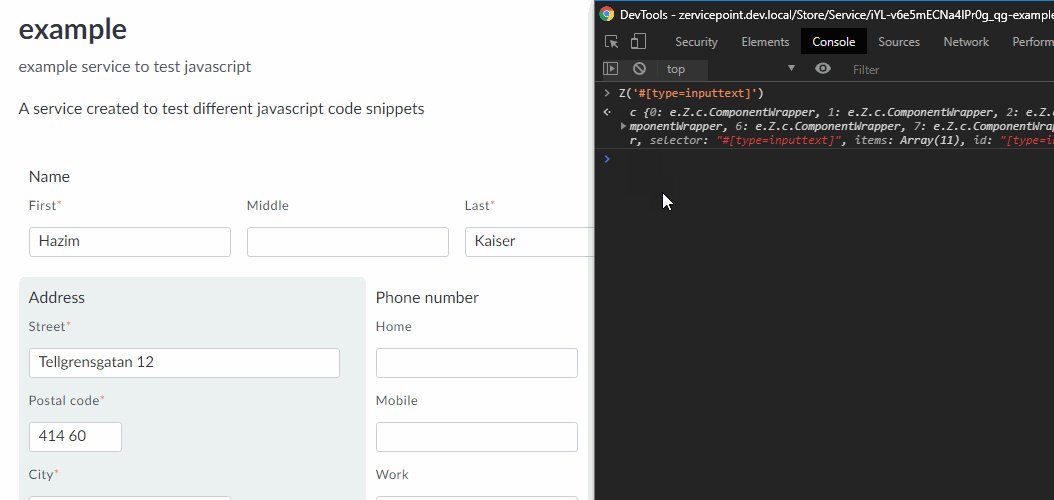
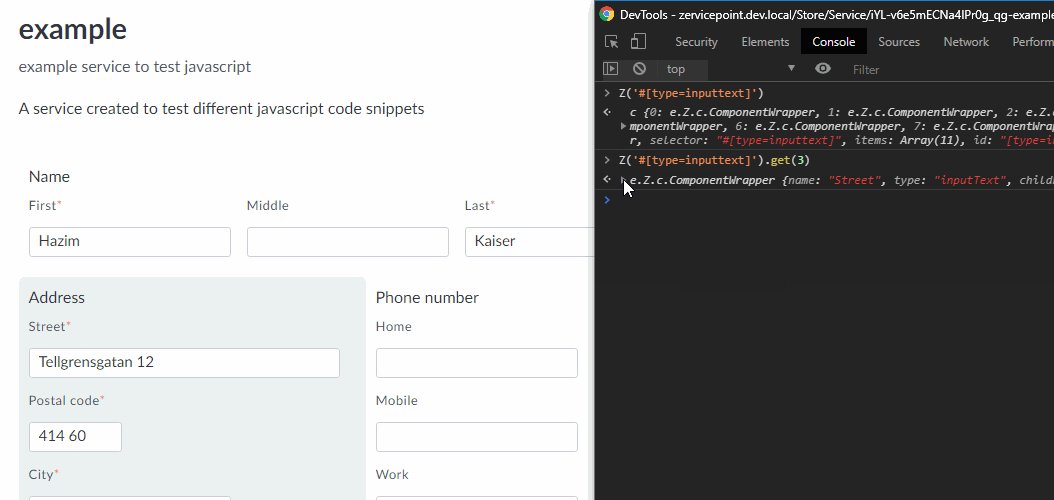
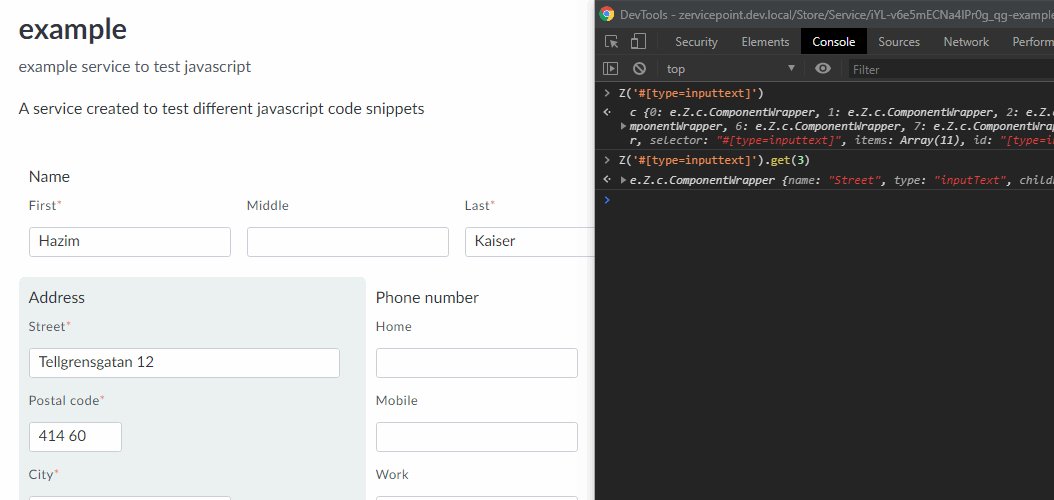
get(index)
Get a specific field in a selector using a specific index
Get 3 item in selector

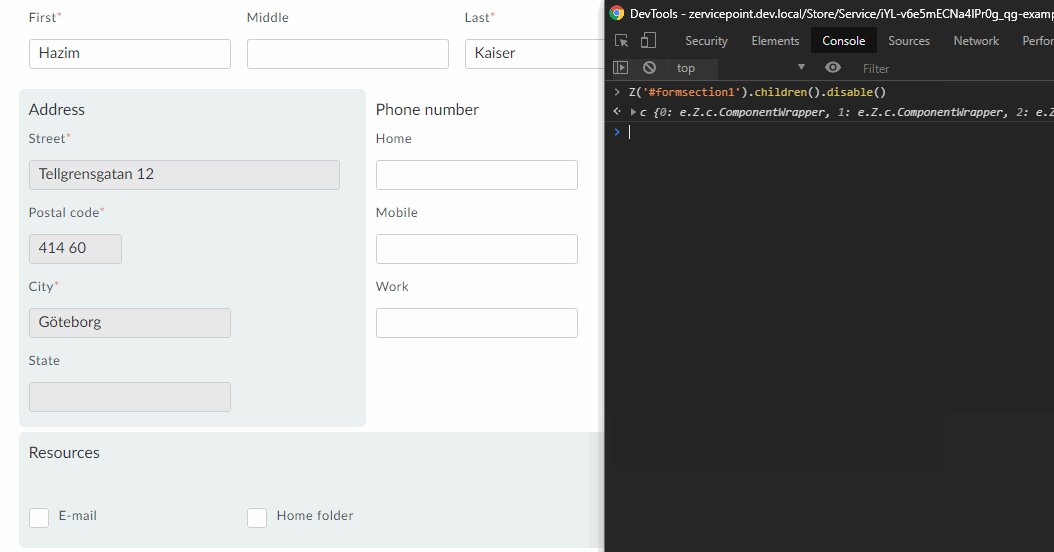
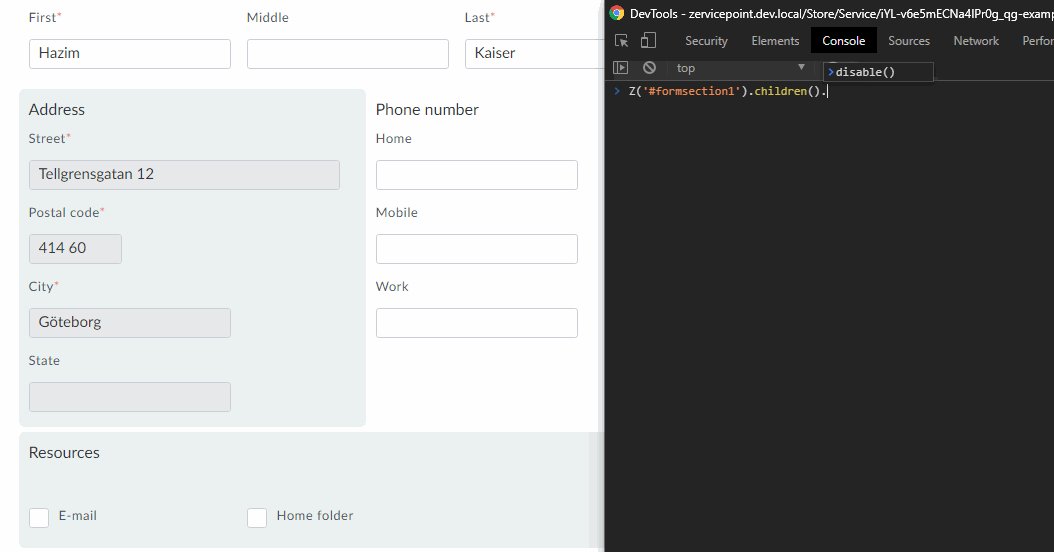
disable()
Disable all the fields in the selector, available in version 1.10.1229
Disable child item(s) in selector

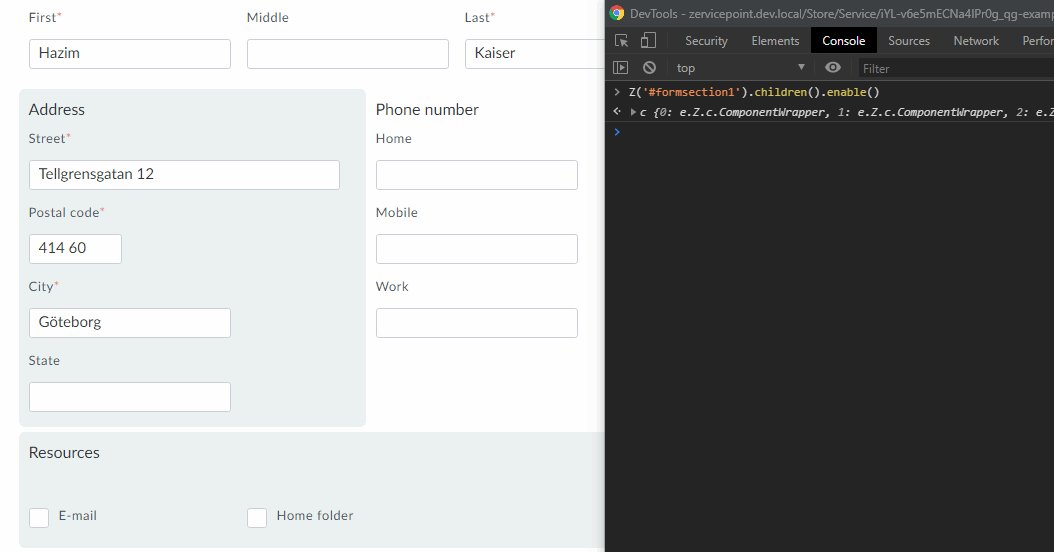
enable()
Enable all the fields in the selector, available in version 1.10.1229
Enable child item(s) in selector

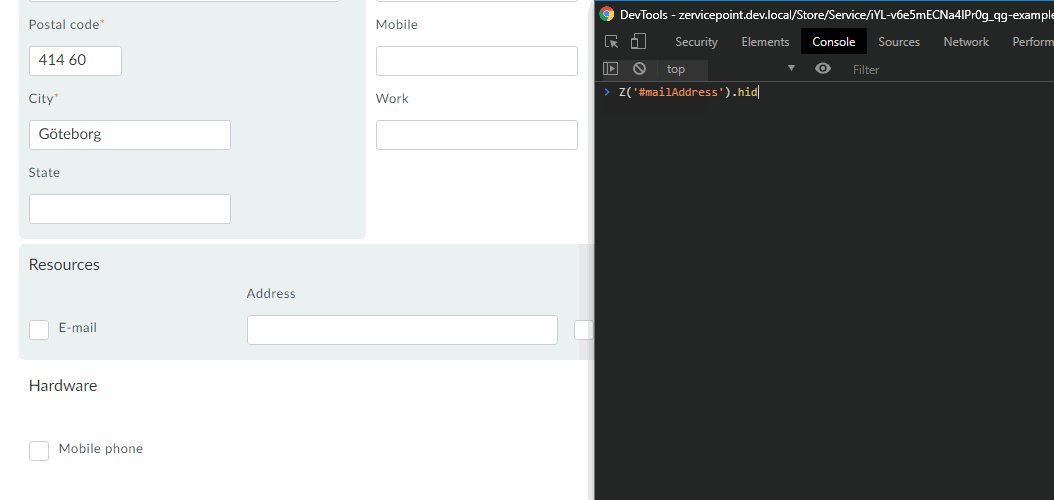
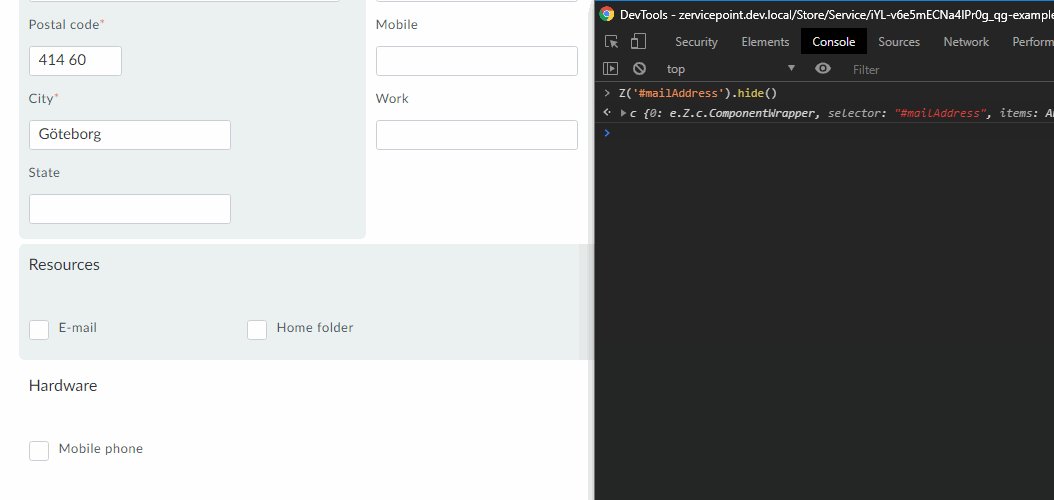
hide()
Hide all fields in the selector
Hide item(s) in selector

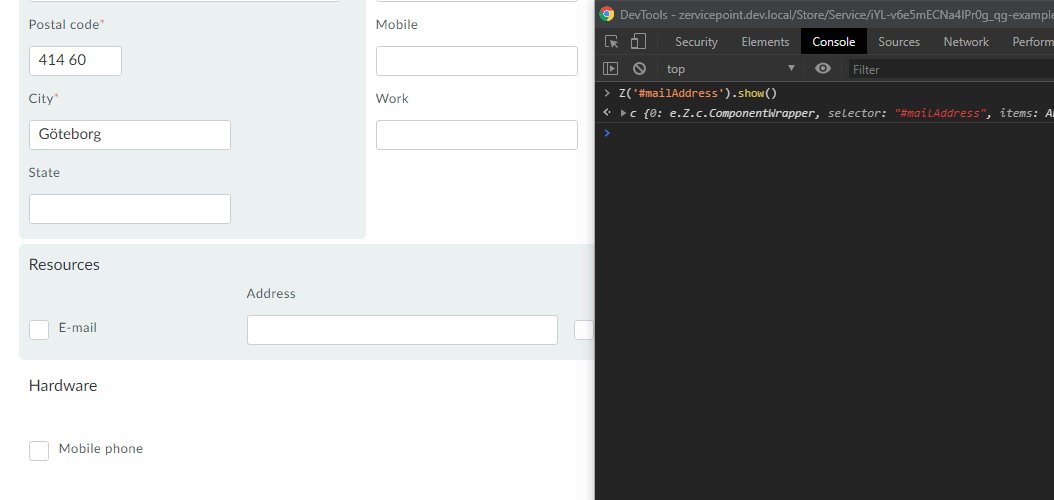
show()
Show all the fields in the selector
Show item(s) in selector

toggle(visibility)
Toggle the visibility of all fields in the selector. If a value is passed to the action, the visibility will be controlled by this value
Toggle item(s) in selector

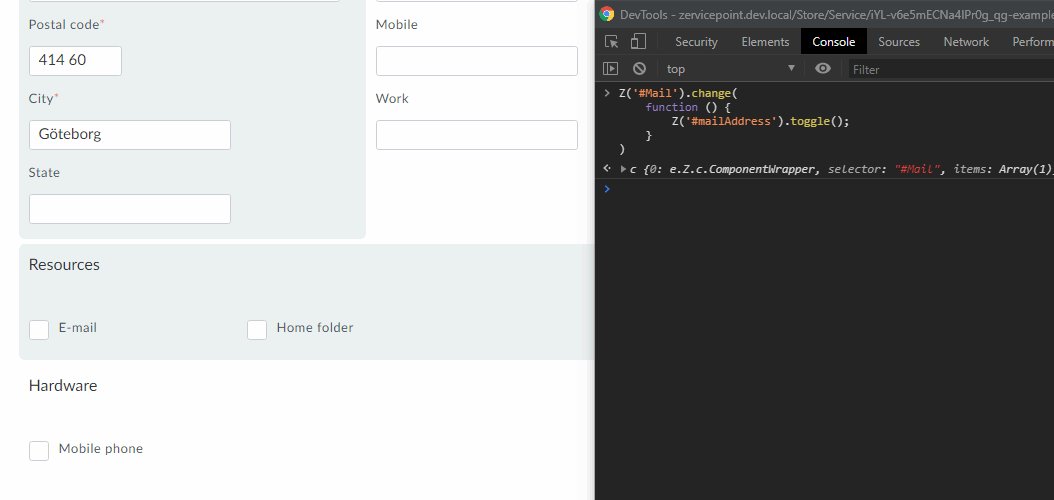
Use toggle to change visibility from a checkbox, in this example, the checkbox mail will show and hide the field mailAddress
Toggle visibility based on a checkbox

visible()
Returns true if the selected field is visible (or an array of true/false values if multiple fields are selected). Available from version 1.30.xxxx
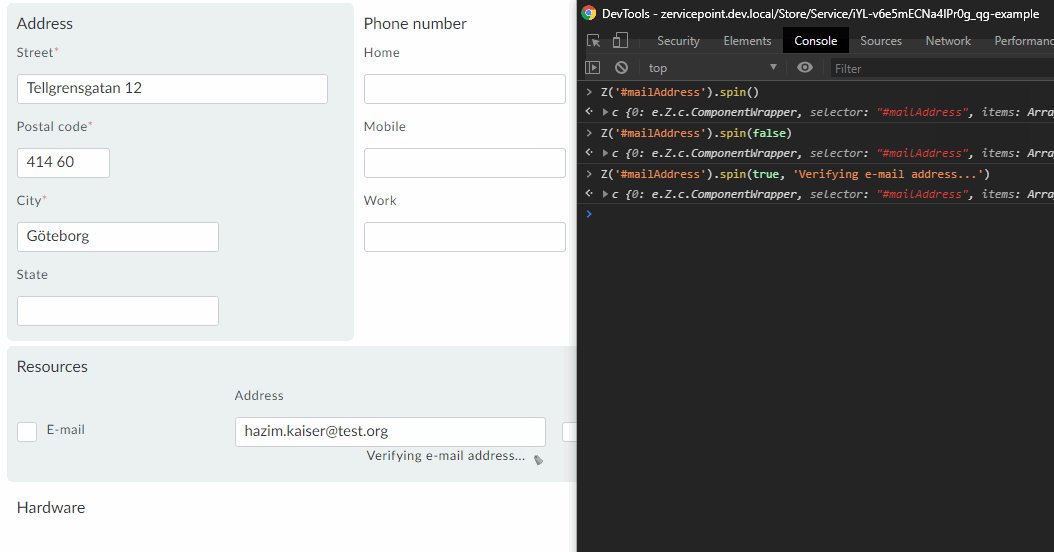
spin(switch, [message])
Show/hide the loading indicator and optional message for all the fields in the selector, available in version 1.10.1229
Use spin to display load icon

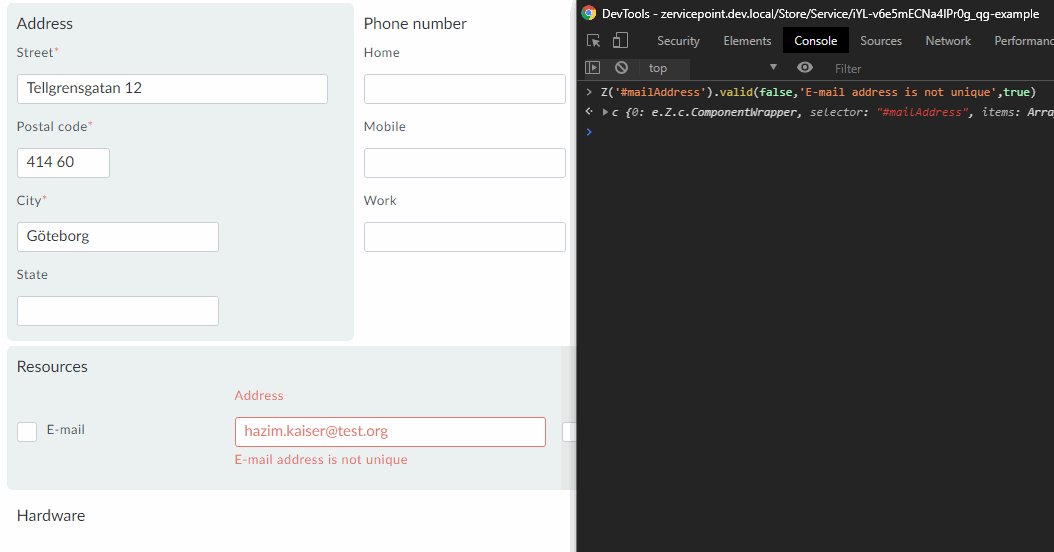
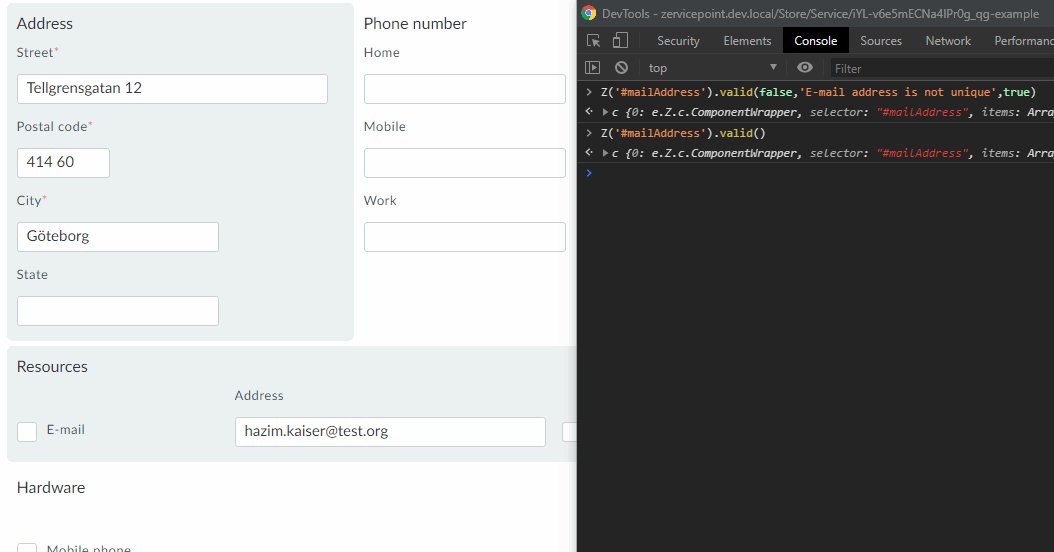
valid(valid, message, force)
Specifies if the field should be marked as valid or not. The first parameter (optional) specifies a boolean if the field should be valid or not. The second parameter specifies a validation message. If the force parameter is true, the field is validated immediately. Otherwise it's validated when the form is submitted or when some text is entered in the field. Available in version 1.13
Z('#mailAddress').valid(false, 'E-mail address is not unique', true);
// Sets the field as invalid immediately with a custom message
Use valid to highlight field(s)

isValid()
Returns true if the selected field is valid (or an array of true/false values if multiple fields are selected). Available from version 1.30.xxxx
require(require)
Specifies if the field is required or not. The first parameter (optional boolean) specifies the required state. Available in version 1.13
NOTE: It won't set require to false if required is set in adminWeb. You have to set Z.require(true) in onLoad if you want to remove require via Z-api.
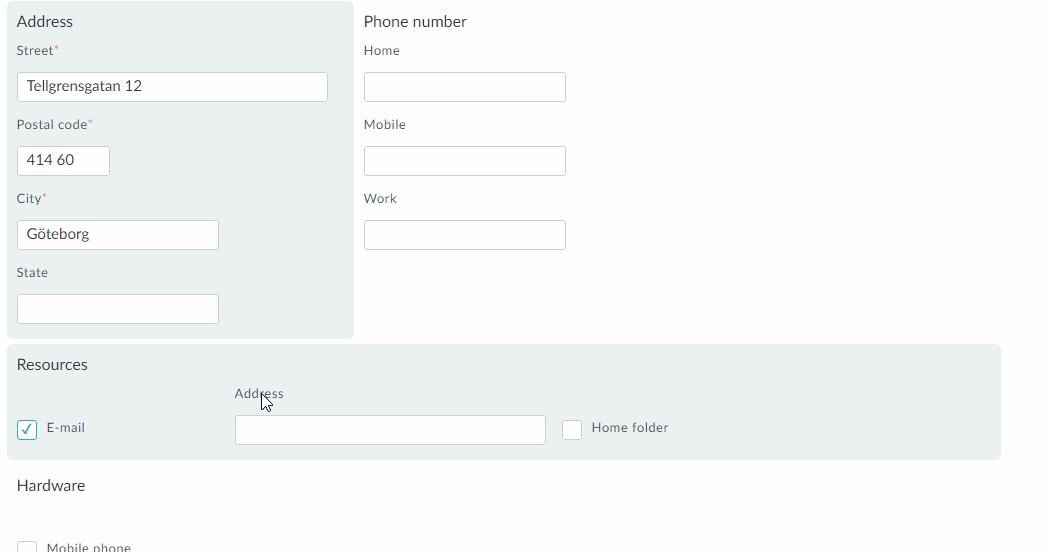
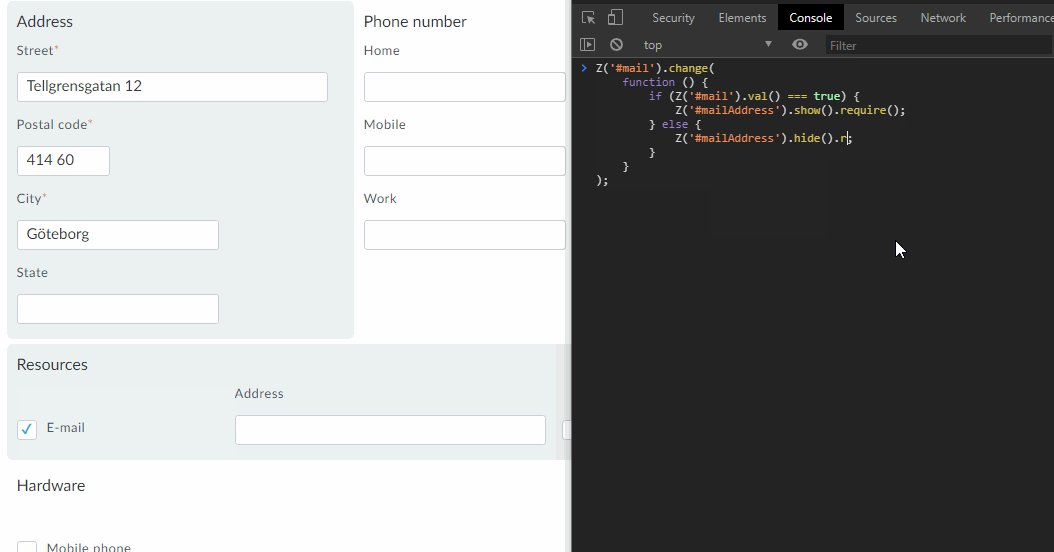
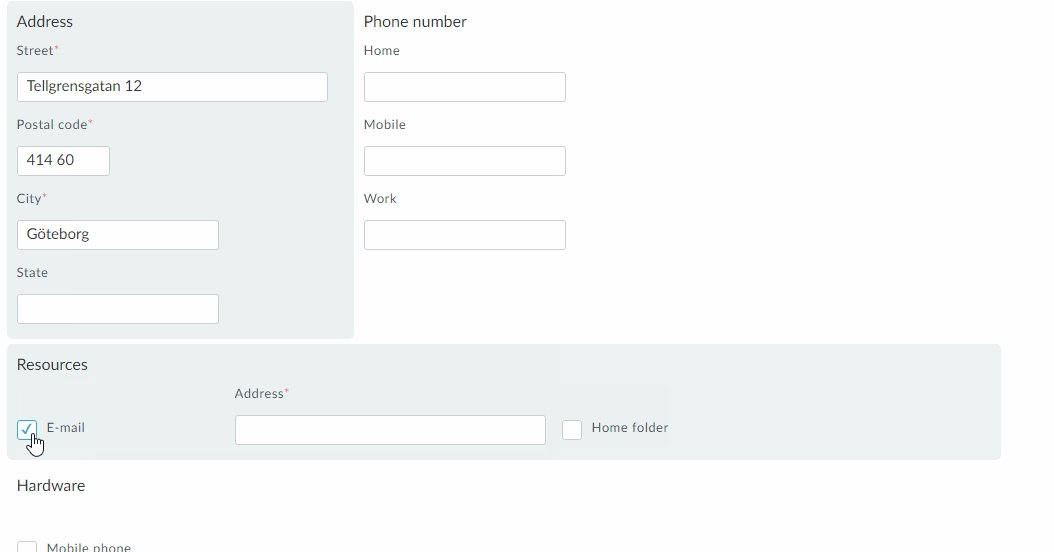
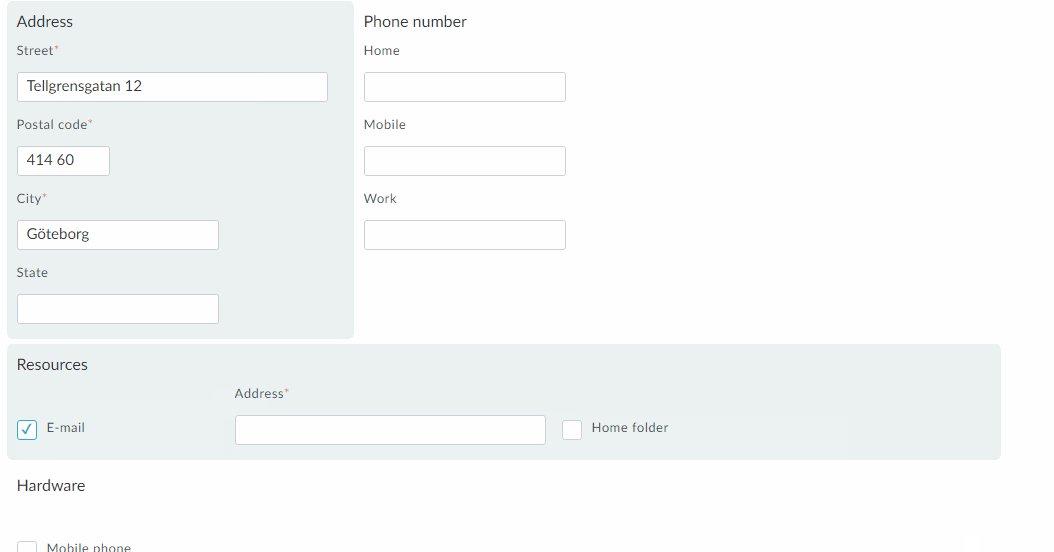
Code example
Let´s say you have a checkbox or radiobutton both have two state, true/false or yes/no and depending on the state a field should be shown and you want it to be required. In this code example there is a checkbox called mail and if it is true, a field for mail address is shown and it is required.
Z('#mail').change(
function () {
if (Z('#mail').val() === true) {
Z('#mailAddress').show().require();
} else {
Z('#mailAddress').hide().require(false);
}
}
);
Use require depending on another field

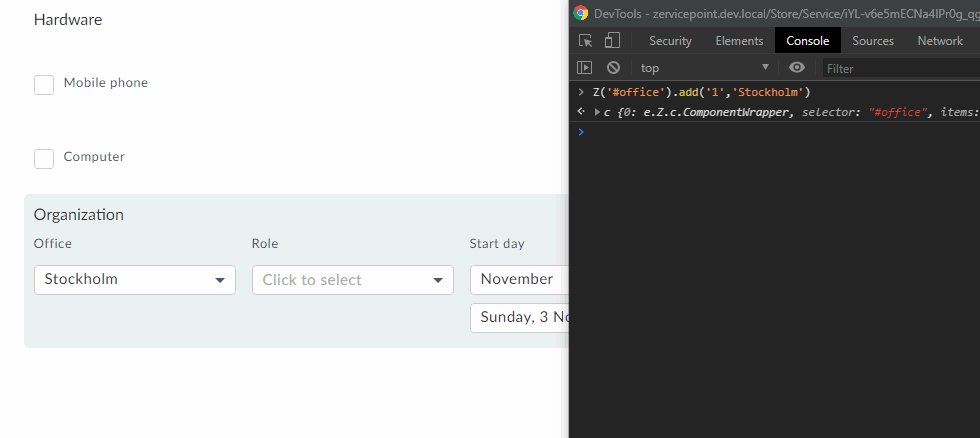
add(value, text, isSelected, suppressChange)
Note: The field(s) returned by the selector has to be unrestricted before you can add or remove value(s)
Add value(s) to a drop down (isSelected and suppressChange are optional)
Z('#dropdown1').add('value2', 'Value 2');
// This value has a text that is displayed in the dropdown
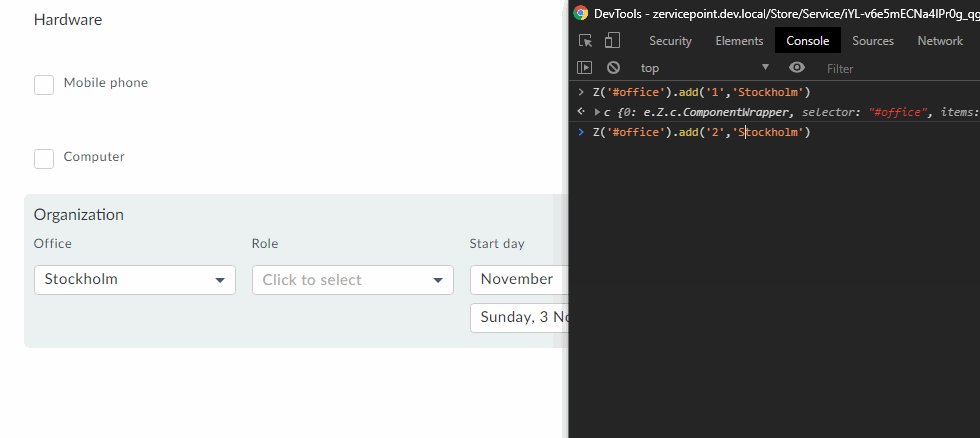
use add() to add office to dropdown

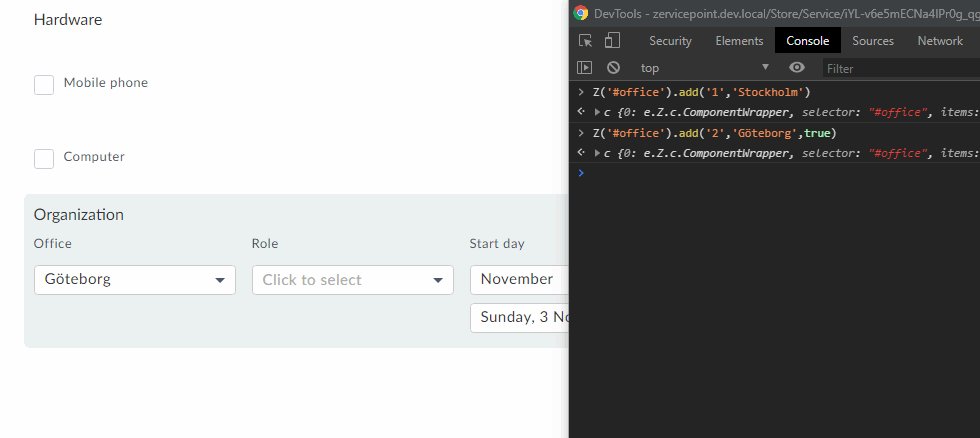
use add() to add office to dropdown as selected

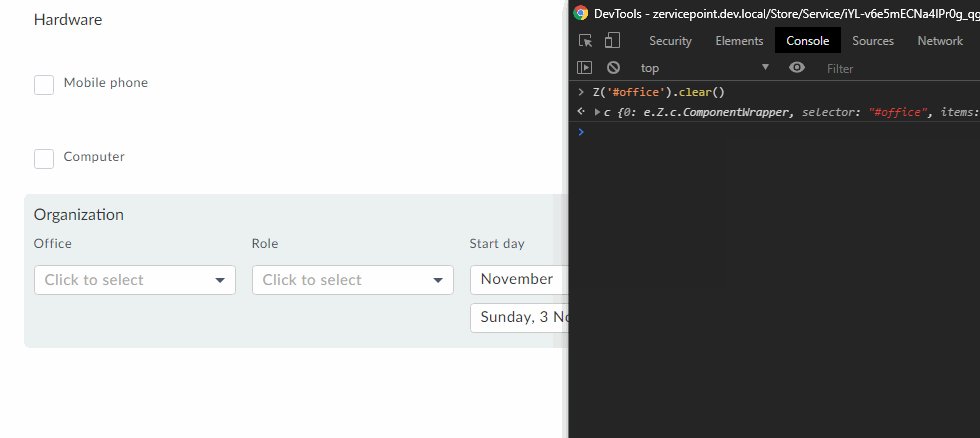
clear()
Clear content of the field(s) in selector
use clear() to remove value(s) from dropdown

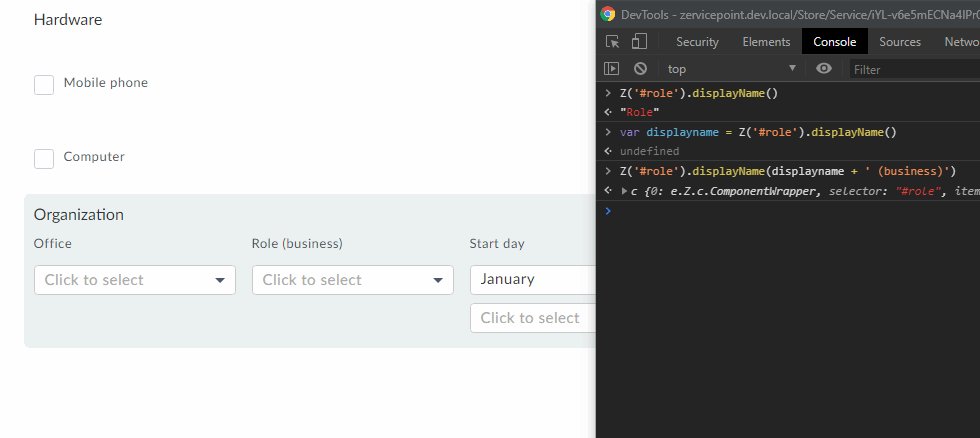
displayName(displayName)
Gets or sets the display name of the field(s)
var displayName = Z('#role').displayName();
Z('#role').displayName(displayName + " (business)");
// Adds a character to the displayname
Update display name of a field

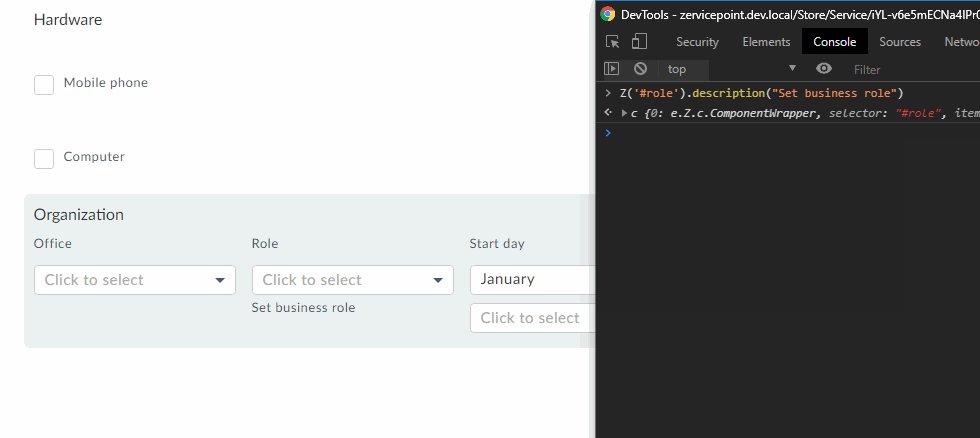
description(description)
Gets or sets the description of the field(s)
Set description of a field

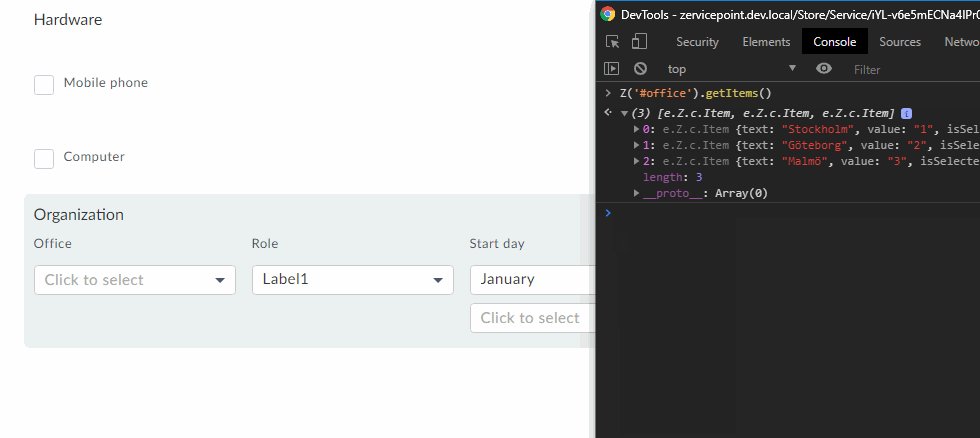
getItems()
Gets all objects in a field (eg. Dropdown, Radio-list) as an array. See getItem() for more details.
Get items of a drop down

getItem()
Gets the selected object. If used with a dropdown, returns value, text and if the value is selected
If used with another field type, the value and text are set to the same value and isSelected is true
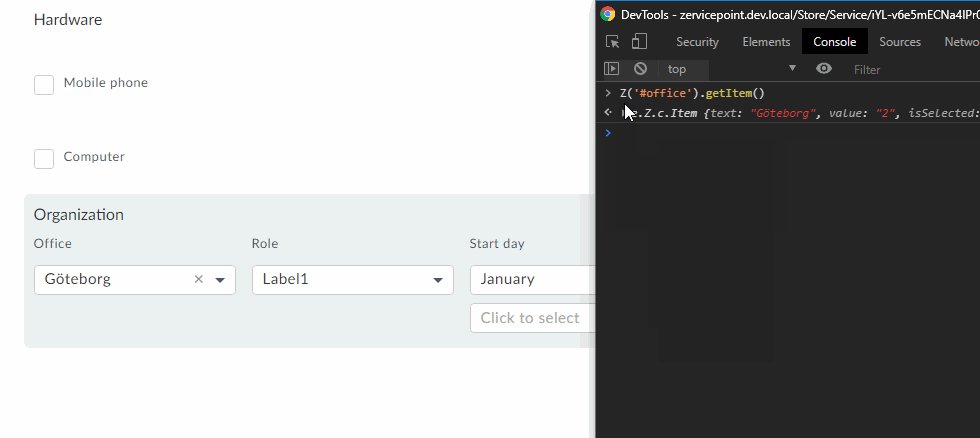
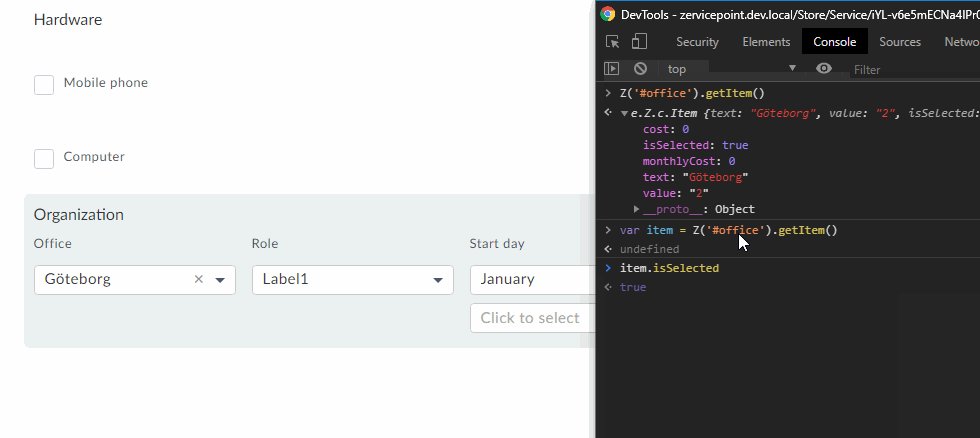
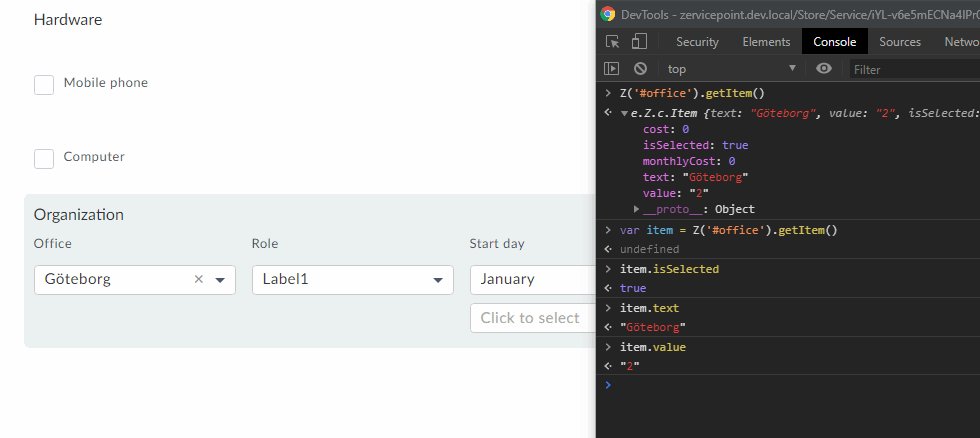
var item = Z('#office').getItem();
console.log(item.isSelected); // if the item is selected
console.log(item.text); // Displayname of the item
console.log(item.value); // Value of the item
Get selected item in drop down

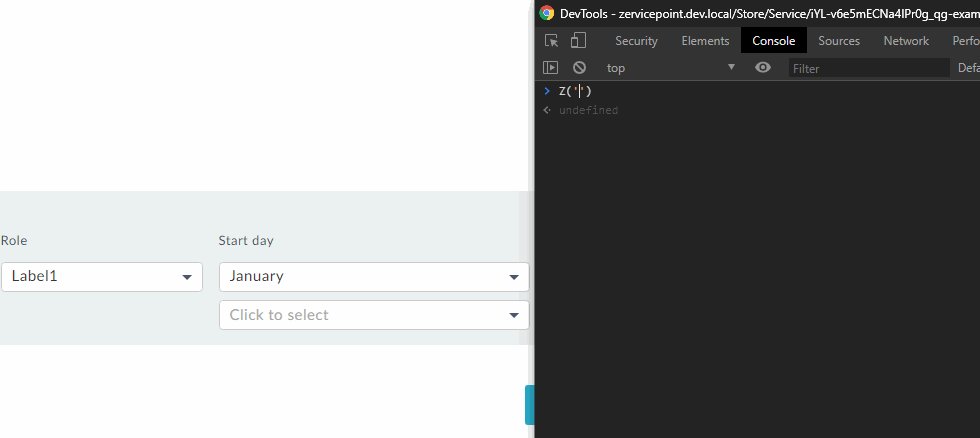
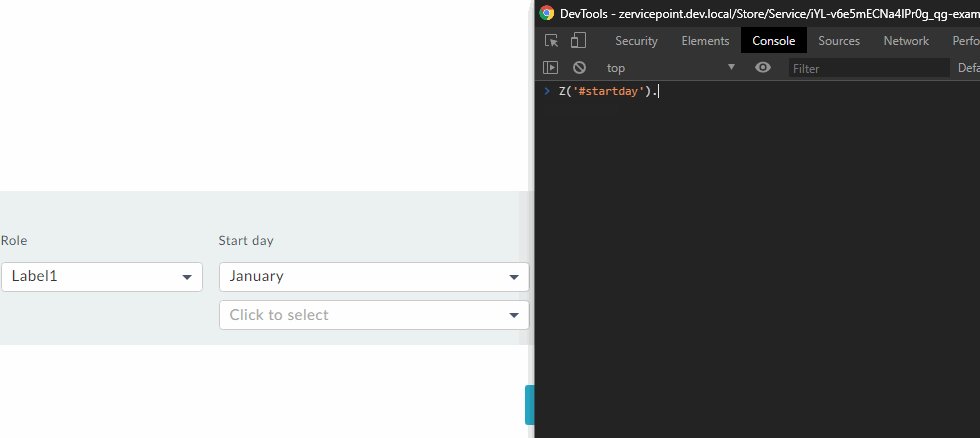
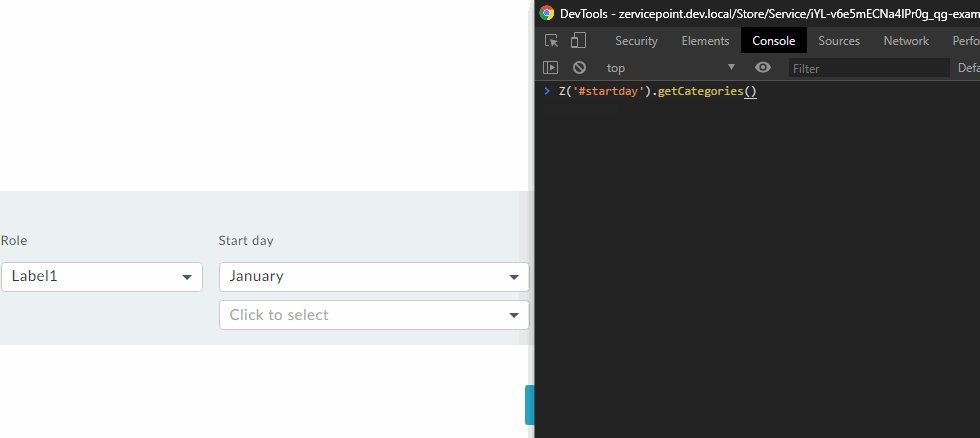
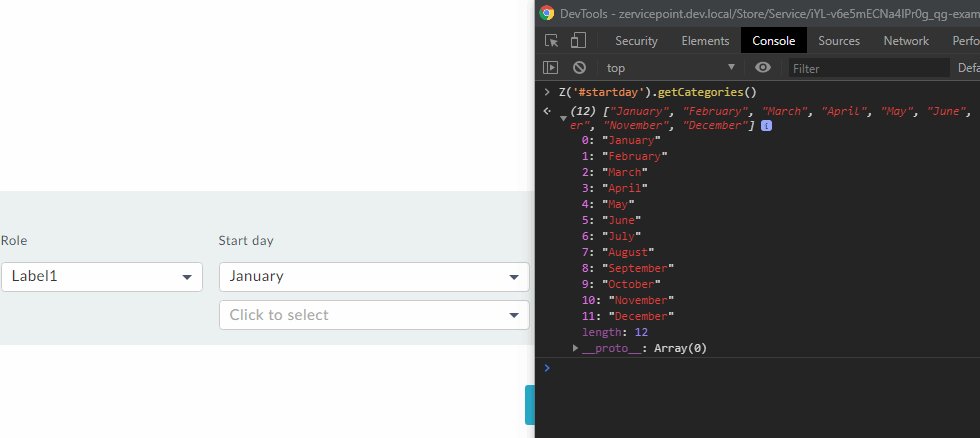
getCategories()
Gets all available categories as an array of strings (only applies to dynamic dropdown)
Get categories from drop down

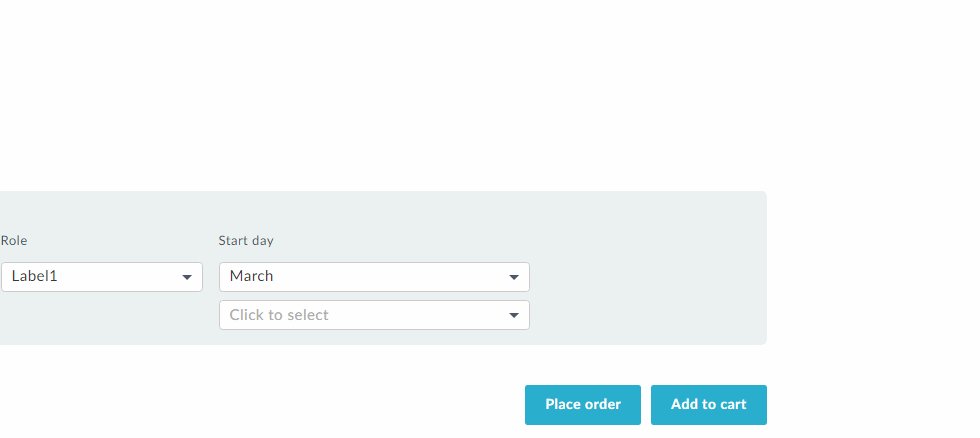
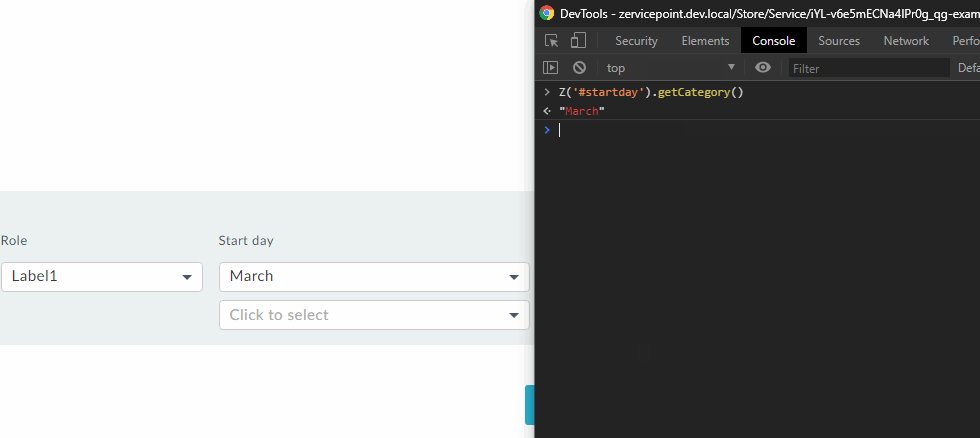
getCategory()
Gets the value of the selected category (only applies to dynamic dropdown)
Get selected category

currentUser
See currentStore for example
currentStore
Access to the current user's username, name, email, language and culture and the currents store's default culture and language settings. Available in version 1.6
Actions with function
change()
Triggers OnChange event on the field(s)
submit()
Triggers Submit event on the field(s) (does not actually submit the form)
filter(fn())
Filter the selector based on fn() if it returns true or false
Z('#[type=checkbox]').filter(
function() {
return this.val(); //evaluates to true or false
}
);
// Returns a new selector that only contains checkboxes that are selected
debounce(function(), quietMilliseconds)
Call the specified function only after it has not been called for quietMilliseconds.
Example 1:
function sayHello(str) {
console.log(str);
}
var sayHelloDebounce = Z.debounce(sayHello, 1000);
sayHelloDebounce('Will be discarded if the next call is made within 1000 milliseconds');
sayHelloDebounce('This will be shown in the console');
Example 2:
var sayHello = Z.debounce(
function() {
console.log('Hello');
}, 1000
);
sayHello();
sayHello();
// if the time between the calls are less than 1000 milliseconds, one 'Hello' will be written to console, otherwise two 'Hello' will be written
call()
Call a client web service function and perform actions on the data returned
name
Type: String
Name of the data source.
data
Type: PlainObject
A set of key/value pairs matching the datasources parameters.
Returns
zXHR object that provides callback functions when the ajax request is completed.
zXHR support the following actions
Default action to run after call(), the parameter you pass as input to your function is an object with the result from the web service call
If the call() action should fail, what do you want to happend then
What should always run after call() action
Simple example
Video demonstration
Recommended example
var identity = Z('#Identity');
var webservice = 'Get-ZPADUser';
var args = {
Identity: identity.val(),
Propery: 'Mail'
}
identity.spin(true, 'Loadind user information...')
Z.call(
webservice,
args
).done(
function (data) {
if (data.length > 0) {
if (data[0].Mail !== '') {
Z('#mailAddress').val(data[0].Mail);
Z('#mailAddress').valid();
} else {
Z('#mailAddress').valid(false, 'User has no e-mail address', true);
}
} else {
Z('#mailAddress').valid(false, 'Could not find user', true);
}
}
).fail(
function () {
Z('#mailAddress').valid(false, 'Could not get data', true);
}
).always(
function () {
identity.spin(false);
}
);
Working example
//Using the ClientWebService module and SearchActiveDirectoryByName method.
//Code placed on onChange method of a text field.
var field = this;
var data = { search: field.val() + '*' };
Z.call('SearchActiveDirectoryByName', data).done(function (data) {
field.displayName(data[0].name);
});
call with spin
Call a client web service function and show loading indicator with message and disable fields until loading completes. The fields to spin and the fields to disable can be a field instead of a selector, making it possible to pass the current field (this) inside an onload, onchange or onsubmit handler. Available in version 1.10.1229
