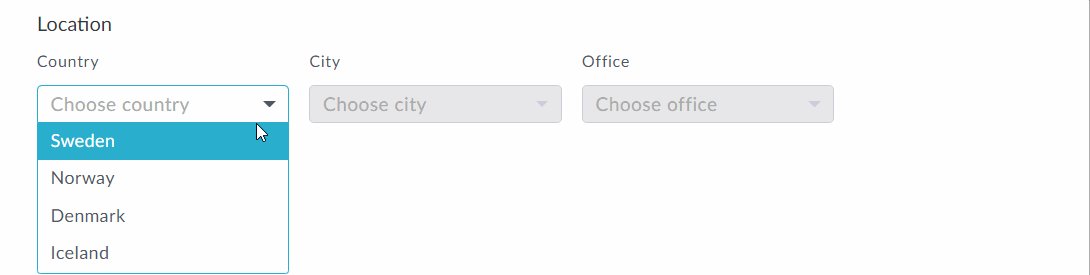
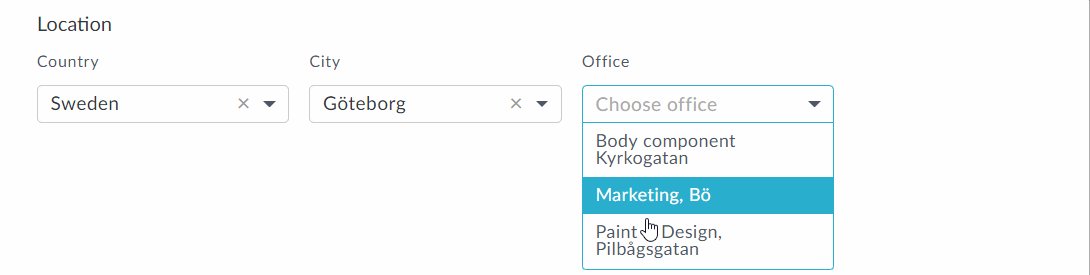
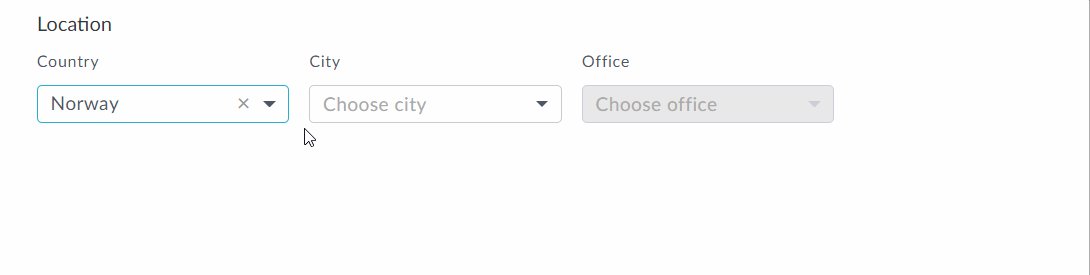
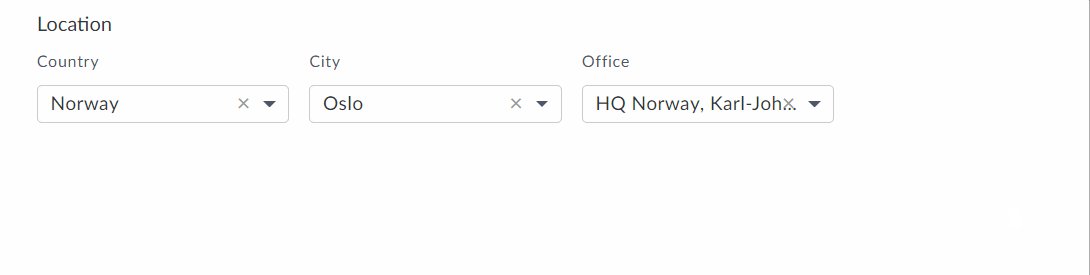
Simple cascading dropdowns
Click here to show the snippet.
{"fields":[{"fieldsViewModel":{"fields":[{"fieldsViewModel":{"fields":[]},"name":"Country","displayName":{"en-US":"Country"},"description":{"en-US":""},"type":"DropDown","size":"3","properties":{"dropdownItems":[{"id":1,"value":"Sweden","selected":false,"cost":0,"monthlyCost":0,"label":{"en-US":"Sweden"}},{"id":2,"value":"Norway","selected":false,"cost":0,"monthlyCost":0,"label":{"en-US":"Norway"}},{"id":3,"value":"Denmark","selected":false,"cost":0,"monthlyCost":0,"label":{"en-US":"Denmark"}},{"id":4,"value":"Iceland","selected":false,"cost":0,"monthlyCost":0,"label":{"en-US":"Iceland"}}],"isRestricted":true,"isSearchable":false,"isMultiSelect":false,"isDynamicBind":false,"allowClear":true,"placeholder":{"en-US":"Choose country"},"useClientCache":true,"useDynamicDebounce":false,"minimumSearchLength":1,"dataSource":""},"required":false,"readonly":false,"hidden":false,"lineBreak":false,"isBound":false,"onLoad":"","onChange":"Z('#City').clear();\nZ('#Office').clear();\n\nif (this.val()) {\n Z('#City').enable();\n \n switch(this.val()) {\n case \"Sweden\":\n Z('#City').add('Stockholm','Stockholm',false);\n Z('#City').add('Göteborg','Göteborg',false);\n Z('#City').add('Malmö','Malmö',false);\n break;\n case \"Norway\":\n Z('#City').add('Oslo','Oslo',false);\n Z('#City').add('Bergen','Bergen',false);\n Z('#City').add('Tromsö','Tromsö',false);\n break;\n case \"Denmark\":\n Z('#City').add('Copenhagen','Copenhagen',false);\n Z('#City').add('Odense','Odense',false);\n break;\n case \"Iceland\":\n Z('#City').add('Reykjavik','Reykjavik',false);\n break;\n default:\n break;\n }\n} else {\n Z('#City').disable();\n Z('#Office').disable();\n}\n","onSubmit":"","boundTo":""},{"fieldsViewModel":{"fields":[]},"name":"City","displayName":{"en-US":"City"},"description":{"en-US":""},"type":"DropDown","size":"3","properties":{"dropdownItems":[{"id":1,"value":"Value1","selected":false,"cost":0,"monthlyCost":0,"label":{"en-US":"Label1"}},{"id":2,"value":"Value2","selected":false,"cost":0,"monthlyCost":0,"label":{"en-US":"Label2"}}],"isRestricted":false,"isSearchable":false,"isMultiSelect":false,"isDynamicBind":false,"allowClear":true,"placeholder":{"en-US":"Choose city"},"useClientCache":true,"useDynamicDebounce":false,"minimumSearchLength":1,"dataSource":""},"required":false,"readonly":true,"hidden":false,"lineBreak":false,"isBound":false,"onLoad":"this.clear();","onChange":"Z('#Office').clear();\n\nif (this.val()) {\n Z('#Office').enable();\n \n switch(this.val()) {\n case \"Stockholm\":\n Z('#Office').add('HQ, Gamla stan','HQ, Gamla stan',false);\n Z('#Office').add('Sveavägen','Sveavägen',false);\n break;\n case \"Göteborg\":\n Z('#Office').add('Body component Kyrkogatan','Body component Kyrkogatan',false);\n Z('#Office').add('Marketing, Bö ','Marketing, Bö',false);\n Z('#Office').add('Paint & Design, Pilbågsgatan','Paint & Design, Pilbågsgatan',false);\n break;\n case \"Malmö\":\n Z('#Office').add('New Horizon, Lilla torget','New Horizon, Lilla torget',false);\n Z('#Office').add('Blue labs, Turning torso','Blue labs, Turning torso',false);\n break;\n case \"Oslo\":\n Z('#Office').add('HQ Norway, Karl-Johan','HQ Norway, Karl-Johan',false);\n Z('#Office').add('Sea Quest, Nye hamnen','Sea Quest, Nye hamnen',false);\n break;\n case \"Bergen\":\n Z('#Office').add('Quality Assurance, Torskveia','Quality Assurance, Torskveia',false);\n Z('#Office').add('Quality follow-up, Atlantveia','Quality follow-up, Atlantveia',false);\n break;\n case \"Tromsö\":\n Z('#Office').add('Space Research, Lillegate','Space Research, Lillegate',false);\n Z('#Office').add('Obeservatory, Skogsveia','Obeservatory, Skogsveia',false);\n break;\n case \"Copenhagen\":\n Z('#Office').add('Urban research, Tivoli','Urban research, Tivoli',false);\n Z('#Office').add('Graphic design, Nygaardgade','Graphic design, Nygaardgade',false);\n break;\n case \"Odense\":\n Z('#Office').add('Argicultural heritage, Gaardensgade','Argicultural heritage, Gaardensgade',false);\n Z('#Office').add('Pork refinement, Hamngade','Pork refinement, Hamngade',false);\n break;\n case \"Reykjavik\":\n Z('#Office').add('Engine control, Langavegur','Engine control, Langavegur',false);\n Z('#Office').add('Species cartography, Hverfisgata','Species cartography, Hverfisgata',false);\n break;\n default:\n break;\n }\n} else {\n Z('#Office').disable(); \n}\n","onSubmit":"","boundTo":""},{"fieldsViewModel":{"fields":[]},"name":"Office","displayName":{"en-US":"Office"},"description":{"en-US":""},"type":"DropDown","size":"3","properties":{"dropdownItems":[{"id":1,"value":"Value1","selected":false,"cost":0,"monthlyCost":0,"label":{"en-US":"Label1"}},{"id":2,"value":"Value2","selected":false,"cost":0,"monthlyCost":0,"label":{"en-US":"Label2"}}],"isRestricted":false,"isSearchable":false,"isMultiSelect":false,"isDynamicBind":false,"allowClear":true,"placeholder":{"en-US":"Choose office"},"useClientCache":true,"useDynamicDebounce":false,"minimumSearchLength":1,"dataSource":""},"required":false,"readonly":true,"hidden":false,"lineBreak":false,"isBound":false,"onLoad":"this.clear();","onChange":"","onSubmit":"","boundTo":""}]},"name":"FormSection","displayName":{"en-US":"Location"},"description":{"en-US":""},"type":"FormSection","properties":{"direction":0,"chrome":true,"fullwidth":true},"required":false,"readonly":false,"hidden":false,"lineBreak":false,"isBound":false,"onLoad":"","onChange":"","onSubmit":"","boundTo":""}],"variables":[]}
Description
This snippet adds a form section where the user can select a country, city and office in three seperate dropdowns. The values in each dropdown will change depending on the value in the dropdown prior (cascading).

Features
- Dependant, cascading and static dropdowns
Prerequisites
- N/A
Zervicepoint version
- Built in Zervicepoint version: 1.25
Configuration needed
- The options in these dropdowns are examples. Modify the values in the javascript for the City and Office dropdowns and modify the static values of the Country dropdown to adjust according to your needs.
How do I use a snippet?
It's very easy! Check out the following instructions: